iPhoneだけで「 Instagram 」の写真がブログに貼れるってマジ? → 一手間かければできますよ!

本日こんなエントリーをしました。
◇ 「Instagram」の写真をブログに簡単に貼り付けることができるようになりましたよ。便利。 | 覚醒する @CDiP
写真共有SNSアプリ「Instagram」の写真がブログに貼りやすくなったというニュースをお伝えしたわけですが、こちらのニュース、実は基本PCでの操作について解説したものなんですね。
で、Twitter で私の記事をシェアしてくださっている方のコメントを見るとこんな感じのコメントが。
これはやりたい◎iPhoneではできないのかなぁ。。: "「Instagram」の写真をブログに簡単に貼り付けることができるようになりましたよ。便利。" http://t.co/BDGYT9r4ID
— すみれ (@juritters) July 11, 2013
なるほど。iPhoneだけで出来たら幸せですよね。
最近ではモブログもかなり流行しているし、これはいっちょ挑戦してみようと思いました。
正攻法:Safari にてチャレンジ → 玉砕
まずは iPhone のブラウザアプリ「Safari」から挑戦してみました。
検索等で「Instagram.com」にアクセスしますとログイン画面が出てきます。ユーザーネームとパスワードを入力してログインを完了させます。
TOP画面が出てきました。ちょっとPCとは雰囲気が違うようですね。モバイル専用の画面構成です。ここで右上の自分のアイコンをタップしてみますと、
プロフィールがありました!これでマイページに繋がるはずです。
繋がりました。
しかし、写真をタップしても写真を見ることができるだけでコード生成の画面が出てきませんでした。残念。できませんでした。。
やはり Safari では iPhone から接続しているということを認識しているようで、PCのような操作はできないようです。なら、ユーザーエージェントを変更できるアプリならどうでしょうか?
サードパーティーブラウザアプリ「Sleipnir Mobile」を使ってみた → できた!
Sleipnir Mobile – Web ブラウザ 2.4.4
容量 :11.7 MB
価格 : 無料
販売元: Fenrir Inc.
多機能で有名なサードパーティーブラウザアプリです。もちろんユーザーエージェント変更機能も搭載されていますので、その機能を使ってやってみることにしましょう。

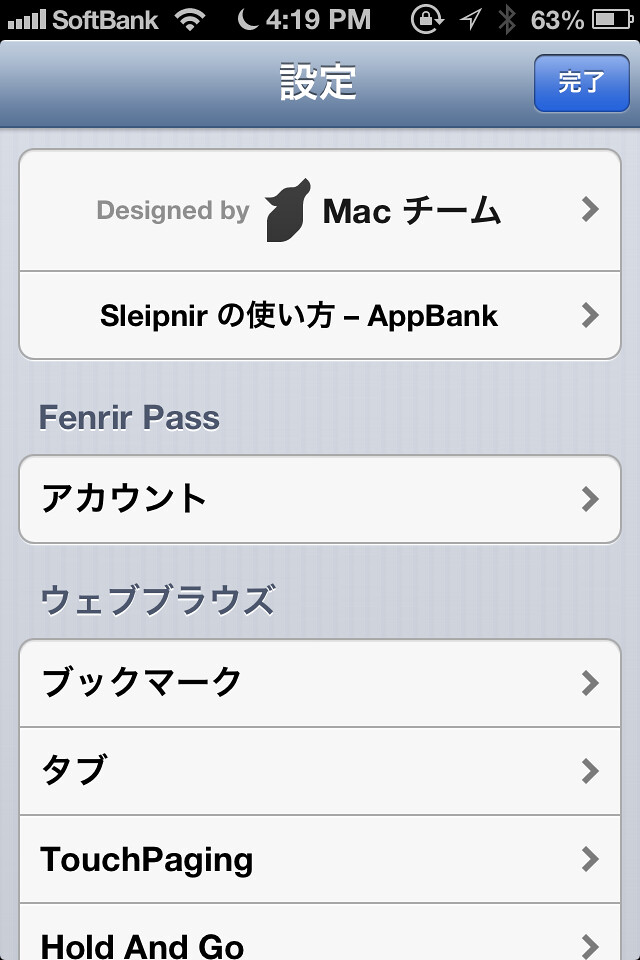
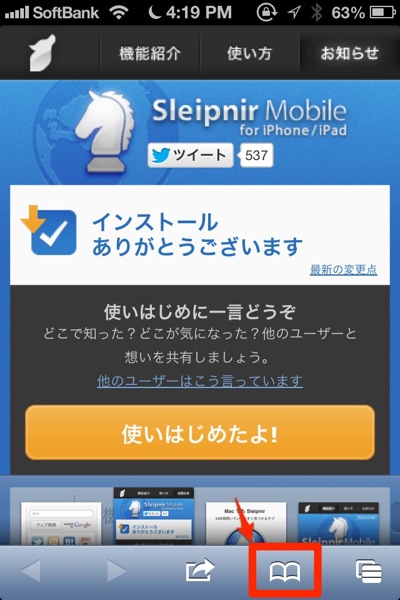
インストールして起動させるとこんな画面が出てきます。最下段のツールバーの右から2番目のブックマークボタンをタップしましょう。

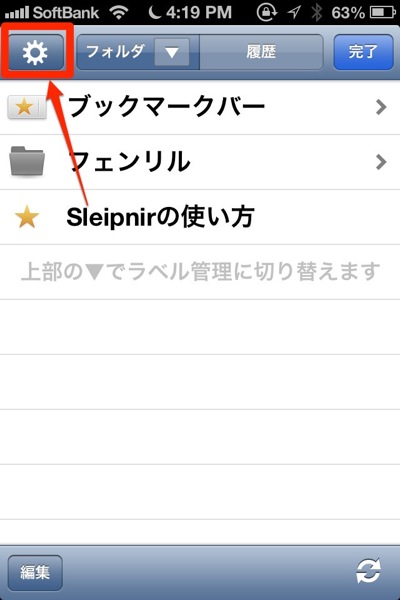
そして、左上の歯車のアイコンをタップ。iPhoneではこの手の歯車タイプのアイコンは大体設定メニューに飛べることが多いですよ。
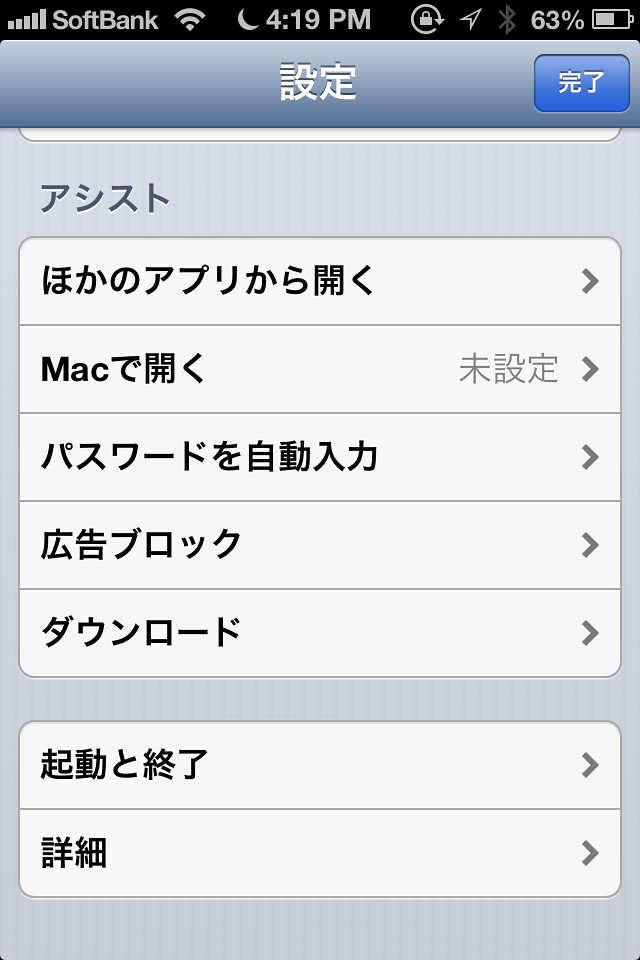
設定項目をずーーーーっと下へ行きます。って言うか、一番下の「詳細」をタップします。
すると[ユーザーエージェント]の設定ができる画面になります。迷わず [ユーザーエージェント] を選択してみましょう。
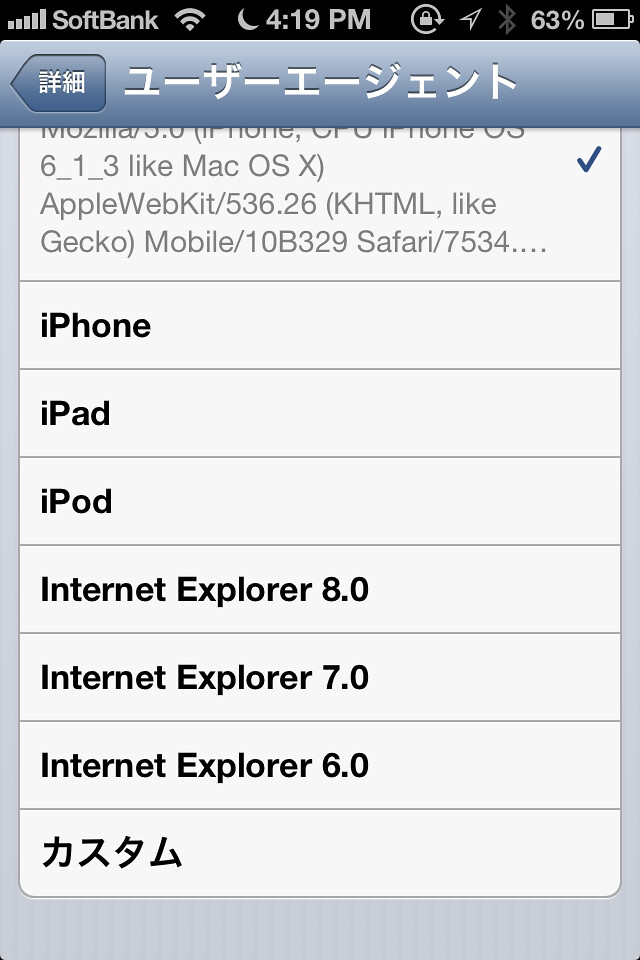
選択するといろいろ並んでいます。下の [Internet Explorer 8.0] などPCから接続しているかのようなユーザーエージェントを選択しましょう。
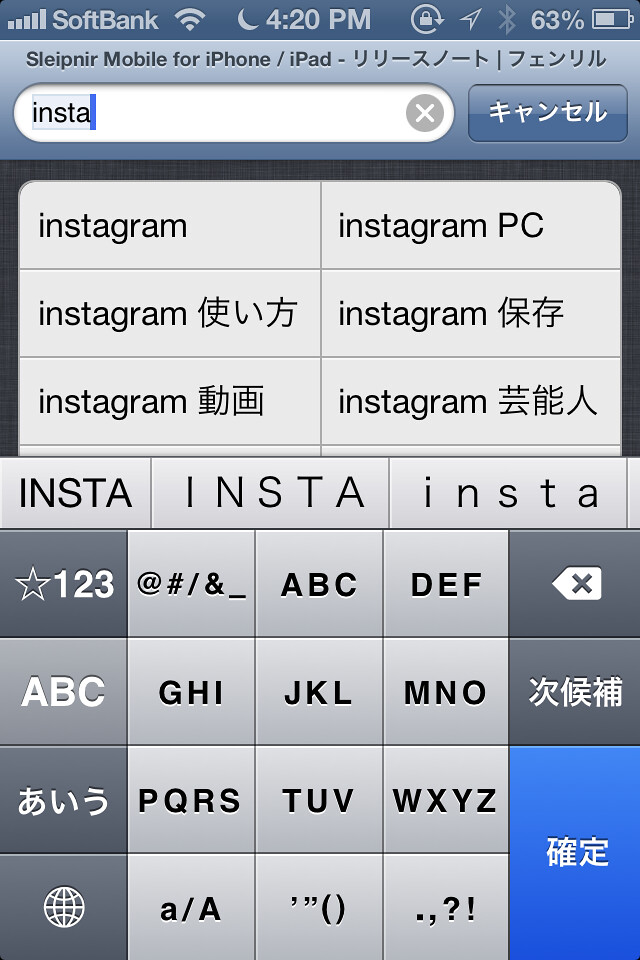
あとは検索バーから 「Instagram」と入力し、 instagram.com にアクセスしましょう。
先ほどの Safari と同様の Instagram のログイン画面ですね。ここからログインします。
TOP画面に接続できました。この画面もSafariとほぼ同様ですね。右上のアイコンをタップして、[プロフィール]を選択しましょう。
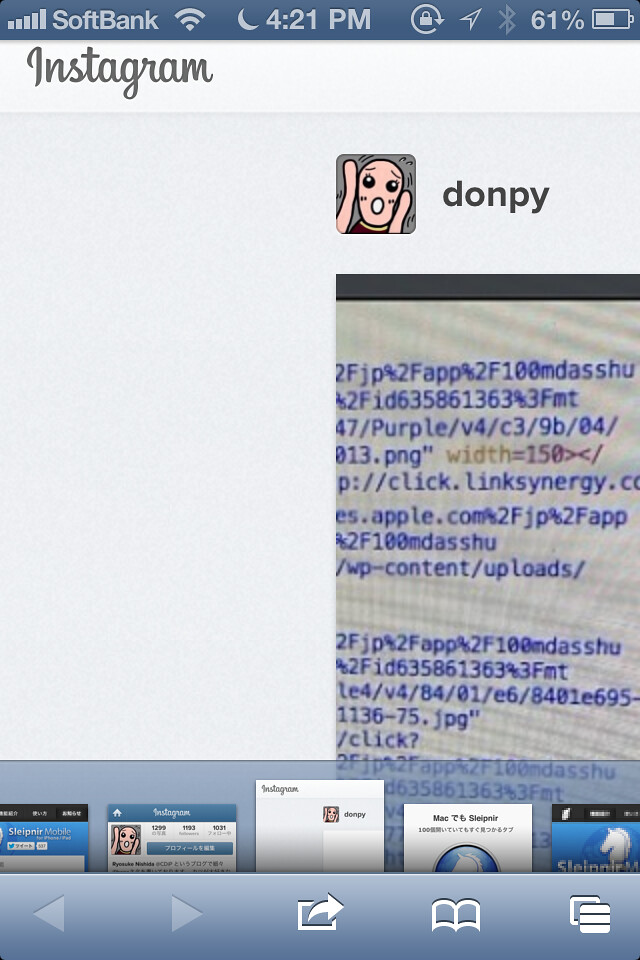
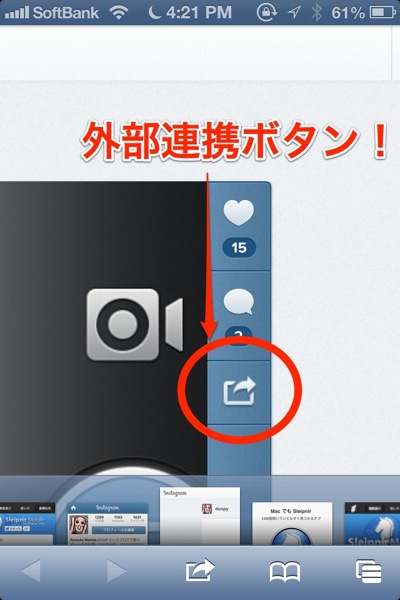
するとマイページ画面にたどり着くのですが、ちょっと Safari とは様子が違うようですよ。なんだか右のスクロールできそうな感じ。では右にスクロールしてみましょう。

すると、PCにもありました、「外部連携ボタン」があるじゃないですか。迷わずタップすると、、、、ドキドキ。
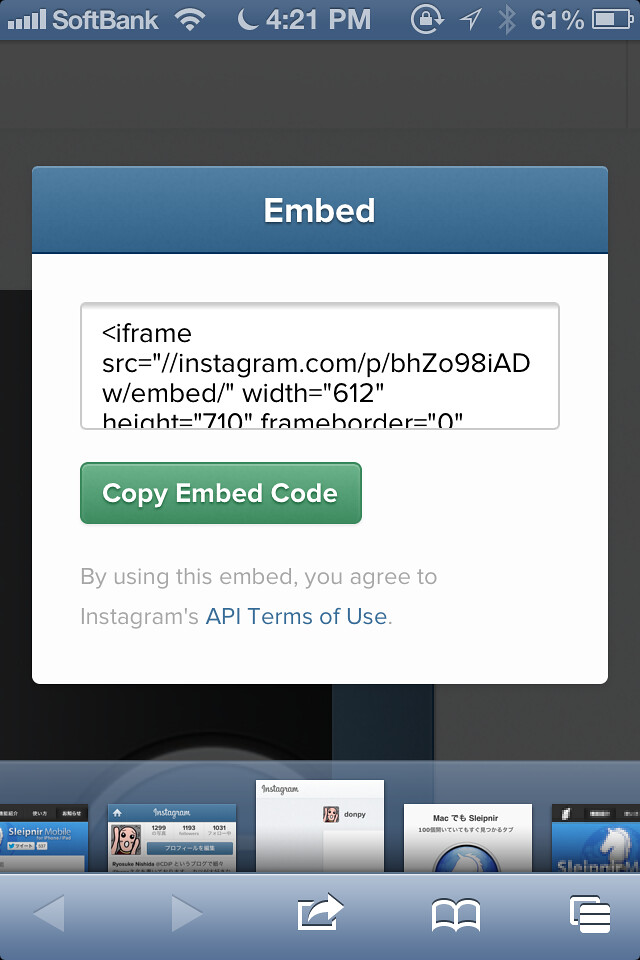
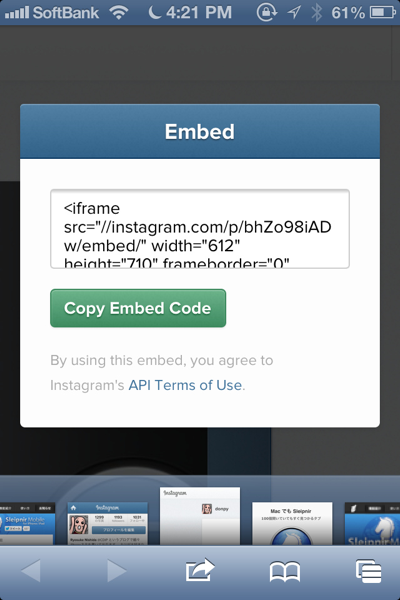
おおお。コードが出てきました。
これでカツル!と思ったんですが、このコードをコピーするのがちょっとクセがあるので注意です。ここにある、[ Copy Embed Code ]というボタンを押せば本当はコピーできるはずなんですが、iPhoneではそれができないようです。
で、いろいろやってみたら、できました。
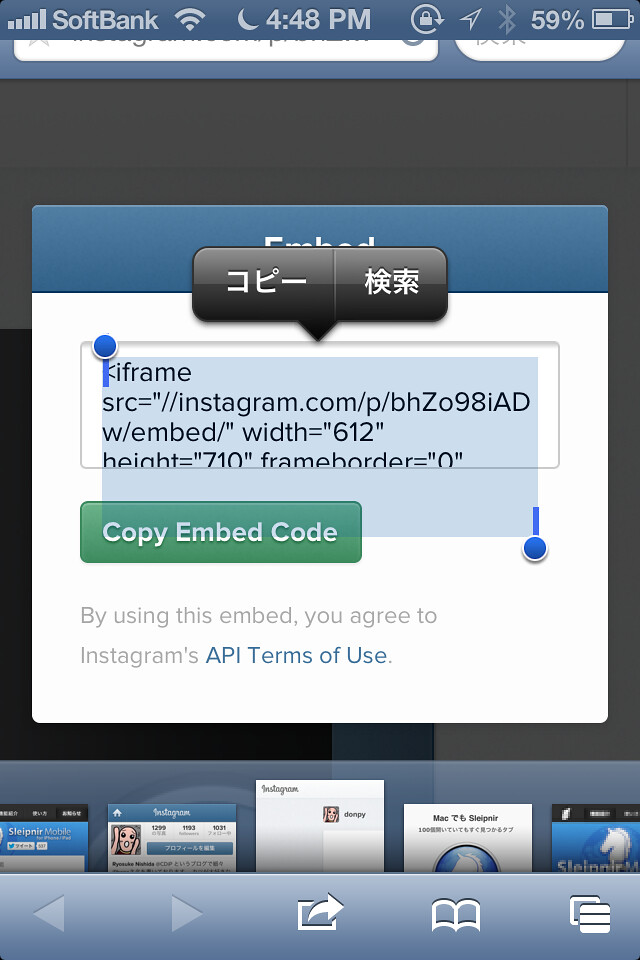
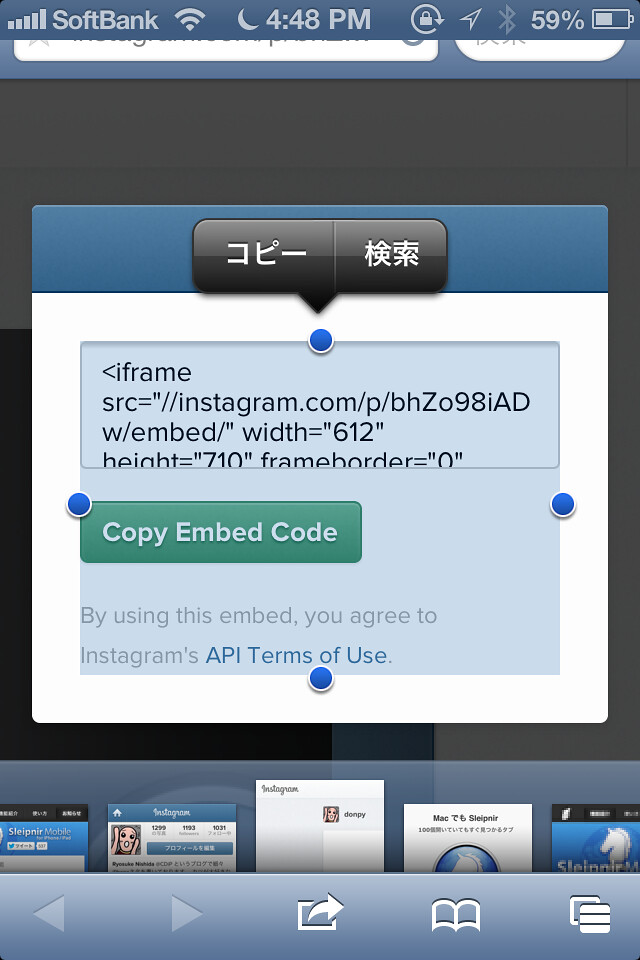
コードの出てる場所をタップして [選択] を選び、範囲を選択するんですけど、以下の左スクリーンショットのように選択してみてください。
選択しようとすると上の2つのスクリーンショットのような形で選択範囲が決まると思うんですが、右だと失敗します。左のように選択してみてください。
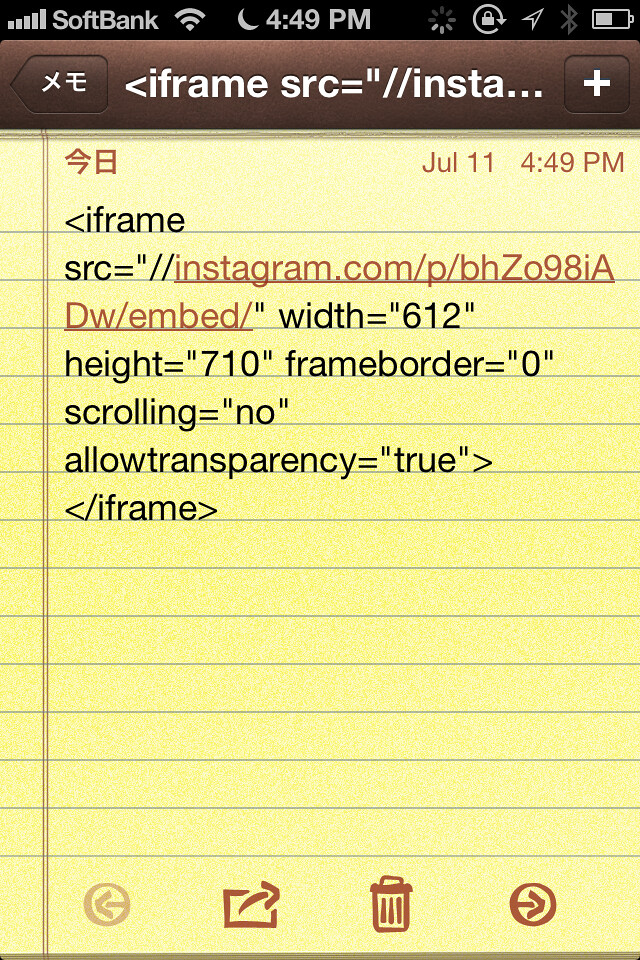
このコピーした内容を「するぷろ」等のブログツールに貼り付けましょう。今回の例ではメモ帳に貼り付けています。
うまく行きましたね!
これでモブログ環境でも Instagram の写真をきれいな形でブログに貼ることができます。ちょっと手間は手間ですが、一度挑戦してみてください。
みなさんはどう思われましたか?
ブログへのいいね!もそのノリで是非!
.