みんなどうやってるの? iPhoneやデジカメで撮った写真の流れ「Image Flow(イメージフロー)」をまとめてみました。 #imageflow

ブログ運営に限らず、普段どんどんと増殖していって取り扱いに困るものがあります。

そのひとつが写真です。
昔はフィルムがもったいないからといって、特にこの瞬間だけはってときにカメラを出してきて
「みんな真ん中にあつまってー」
「ハイチーズ!パシャ!」
「あ!なんで横向いてるのよ!もったいない!」
こんな感じでした。それがカメラがデジタル化されてからというもの、メモリはほぼ無限大にあり、関係ない場面でもパシャパシャ写真を撮ることが当たり前になりました。その撮りたいと思った瞬間、シャッターを切るのに誰も何のためらいもなくなりました。
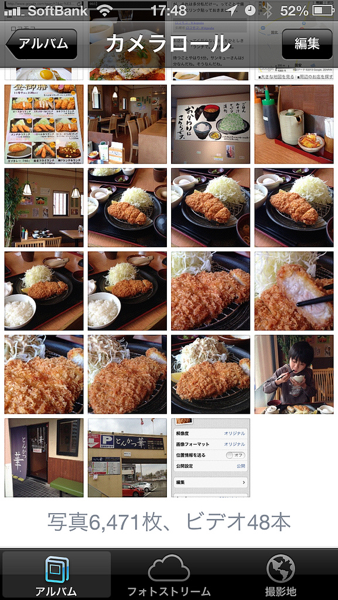
そんなわけで、手持ちのデジカメのメモリーカードの中身とか、iPhoneのカメラロールを見ると知らず知らずのうちに大量の写真が存在していることになっているでしょう。記念撮った大切な写真から何のために撮ったのかわからないバカバカしいものまで全部記録されているのです。
一方で、ブロガーとしても写真の取り扱いってのは非常に厄介なものでして、ライフロガーとしてもどのように撮った写真を整理し、どのようなカタチで人に見せているのか非常に興味深いところでもあります。いつかは誰かが書くだろうとRSSなどでは特にアンテナを張っていたりするわけですが、「全体のフロー」を見せてもらえるものは少なく、写真のフローのごく一部切り取ったものばかりのエントリーが多いように思います。
そこで自分の写真の流れのフローを全て書きだしてみました。
誤解のないよう最初に申し上げておきますが、ここで述べることが一番だよと言いたいわけではありません。あくまで自分の場合のフローを書きだして考察することにより、流れに無駄がないか振り返ることができるかなというのと、他の方の管理方法をこのエントリーを通して波及していけば楽しいことになるんじゃないかということでやってみることにします。
ぜひこのエントリーから「オレはこんな方法でやってるぜ」というエントリーに続いてもらえることを期待しています。勉強させてください。
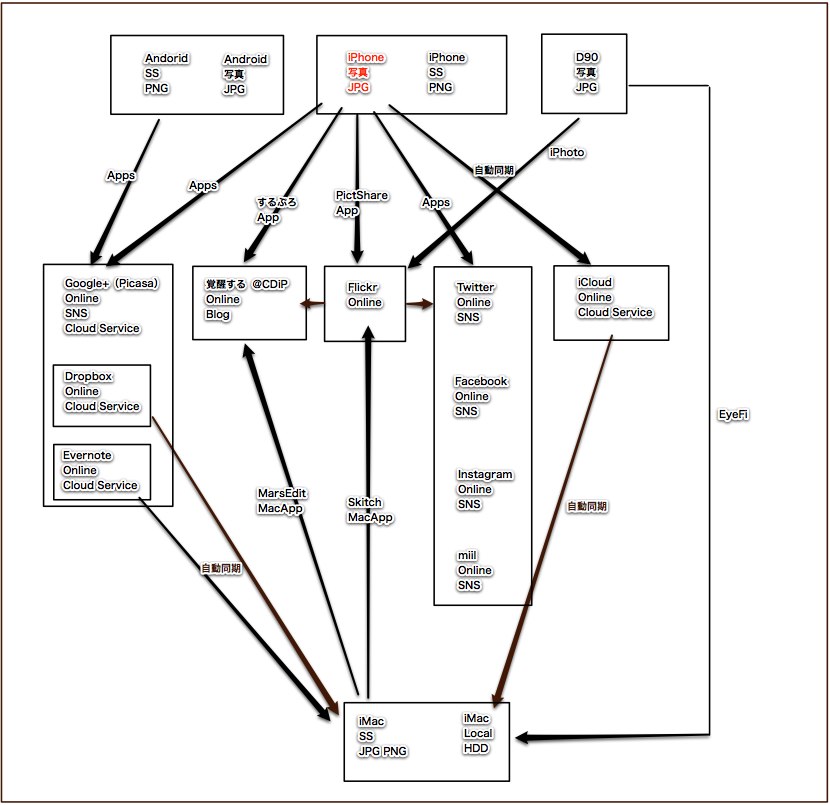
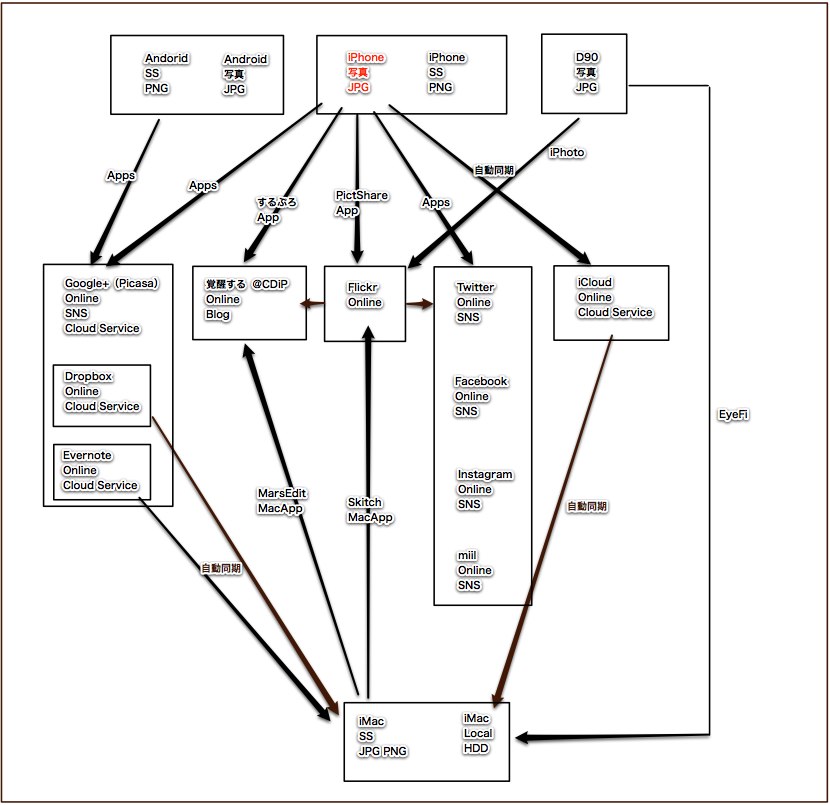
私の場合の「Image flow」はこんな感じです。

みなさんがネットで見ている写真はどこかで撮った写真です。その写真が一体どのように流れてきてみなさんの目に映っているのか、その流れを知りたいなと思ったのと同時に、ならば自分の場合を書いてみようと思った次第です。
あくまで一例ではございますが、私の場合の写真およびスクリーンショットの管理手順(フロー)をシェアしてみました。小さくて見づらいかもしれませんで申し訳ございません。図など作ったこともなくて、Skitch で一生懸命作ってみました。
ここに書かれている要素以外もありますし、ここにある要素にしても、その他のフローがあるわけですが、実際に私が使っているフローのみを図示してみました。
特徴としてはフローを示す矢印すべてが「無線」だということです。この中にUSBケーブル(もしくはそれに準じるもの)を一切介してません。
また一見 iPhoneとMacは直接繋がるように見えて、私のやり方では直接は繋がりません。すべてクラウドサービスを通じて行われています。いざとなれば、USBケーブルを介してイメージキャプチャすればいいわけですが、常用しない方法は省かせていただきました。
こららについてひとつひとつ考察してみたいと思います。
入力ソースについて
私が写真を撮ってインプットされる元要素はこちらです。
・iPhoneなどのiOS機器で撮った写真とスクリーンショット
・Android機器で撮った写真とスクリーンショット
・Macで撮ったスクリーンショット
・D90(デジカメ)で撮った写真
この4要素になります。これらの写真を一体どのように扱うか、それぞれについて書いてみたいと思います。
写真/スクリーンショットのインプットフロー
それぞれのデバイス別に洗い出してみます。
▼ iOSデバイス(iPhone / iPad / iPad mini)
カメラとスクリーンショットから写真が生成されます。それがカメラロールに収められます。
収められたカメラロールは自動的に iCloud の PhotoStream に放流され、全ての iOS デバイスと Mac に同期されます。
Macの場合は iPhoto を介してPhotoStreamを閲覧することができます。
▼ Android
カメラとスクリーンショットから写真が生成され、ギャラリーに収められます。
収められた写真は Google+アプリの「インスタントアップロード」機能により自動的に Google+ の「インスタントアップロード」に収められます。
▼ D90
撮った写真がインプットです。メモリーカードが Eye-Fi なので、Wi-Fi環境下で自動的に Mac に転送され、flickrのプライベートフォルダにもアップロードされます。
▼ Mac
Macそのもので写真を撮ることはないので、Skitch等でキャプチャーした画像のみ扱います。また D90 から転送されてきた写真は iPhoto を介して管理されます。また、iPhotoには iOSデバイスで同期された写真が自動的に流入してきます。
おおまかにはこんな感じで写真が流れていきます。ここまでは撮った写真が自動的に流れる部分までのフローになります。
写真/スクリーンショットの保存フロー
ここからは能動的にフローが生まれます。「保存」というのはあくまでもインプットという認識で、SNSなどへのシェアは最終段階のアウトプットとして扱います。こちらも各デバイスごとに見ていくことにしましょう。
▼ iOSデバイス(iPhone / iPad / iPad mini)
・基本的には iOSアプリの「PictShare」を使って画像を Flickr にUPします。
PictShare – multiple photos/movies uploader 3.4
容量 :3.0 MB
価格 : ¥250
販売元: itok
・このとき、カメラで撮った画像とスクリーンショットを分けるために「SmartAlbum」というアプリを使って仕分けをしておきます。仕分けしておくとその日カメラで撮った写真だけをまとめてPictShareからアップロードできますので便利です。
・スクリーンショットに関しては原則としてブログで記事を公開すること以外はアップロードすることはありません。逆に撮った写真はすべてアップロードします。
・PCに即座に同期したい写真がある場合はDropboxアプリを使う場合もありますが、自動同期はOFFにしてます。
・紙のメモはiPhoneの写真アプリ「Fast Ever Snap」で撮り、Evernoteで管理しています。(文字認識に対応したメモ方法をしてますので)
FastEver Snap 2.4.6
容量 :3.1 MB
価格 : ¥170
販売元: rakko entertainment
・Google+の自動同期は一応ONにしておりますが、単に溜め込むだけのものになっていて、スクリーンショットも写真もすべてアップロードされてしまっていて管理不能な状態になっています。単純に Google+ で公開する写真を簡単に選択できるような準備と簡単なバックアップという意味で使ってます。
・モブログの場合は iOSアプリ「するぷろ」を介して、直接ブログサーバーにアップロードしています。ブログに使う写真は最近自サーバーでまかなおうという方針もありますので、最近はPictShareからのアップロードよりもするぷろからのアップロードを多用しています。何気に便利。
するぷろ for iOS(ブログエディタ) 2.000
容量 :1.5 MB
価格 : ¥450
販売元: Gachatech
このような感じで保存しております。
▼ Androidデバイス
・今のところAndroidデバイス自体そう使っていないのと、本体に電波がないので、写真そのものがあまりありません。
・基本的にはスクリーンショットだけ。
・スクリーンショットは Google+ アプリの「インスタントアップロード」機能で自動的に Google+ の写真アルバムに保存されています。
▼ Mac
・スクリーンショットは Skitch を使い、Skitchの機能から Flickr へ転送しています。
▼ D90
・Eye-Fiから自動転送(MacのいPhoto / Flickr)以外はありません。
写真/スクリーンショットのアウトプットフロー
せっかく保存してインプットを完了した写真。それだけでは格納した意味がありません。見たいときにすぐ出せるか、それが大切です。では、私の場合の写真の撮りだし方についても触れていきましょう。上の図ではないフローも書いてみました。
▼ iOSデバイス
・SNSで共有はFacebook、Twitterに関してはデフォルト「写真」アプリからの共有機能で共有。
・その他のSNSは対応アプリからのアップロードで共有。
▼ Androidデバイス
・現状、SNSもこちらではあまり使っていません。
・あらかじめ Google+ アプリの「インスタントアップロード」機能でアップされた写真を Google+ でシェアするくらいはたまにやります。
▼ Mac
・Skitchで撮ったスクショからドラッグ&ドロップでFacebook、あるいはTwitterへ共有。
・Dropboxに共有された写真はデスクトップで簡単に開くことができる。そこからSkitch経由で各SNSにアップロード。
・ブログに発信する場合は、Flickrにアップした写真ならブックマークレットでブラウザ上に写真を表示させ、その写真を MarsEdit にドラッグ&ドロップすることで、自サーバーにアップロードできる。

MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 3.5.8
容量 :7.5 MB
価格 : ¥3,450
販売元: Red Sweater Software
▽ おまけ
・個人的に写真を見せたいときは、iPad miniなどのフォトストリームなどで見せてます。
・写真が欲しいという方には Flickr の GuestPass を利用して Share していますが、一括ダウンロード機能がないのが問題ですね。
・メールアドレスも知っているような仲の良いユーザーにはフォトストリーム共有で転送なしに閲覧してもらってます。
・同様のことがDropboxでもできますのでそちらを使うことも。
このような感じで写真をアウトプットしています。
まとめ
いかがでしたでしょうか?写真の流れ、みなさんのやっていることと色々違うところがあったんじゃないかと思います。私自身、これがベストだと思っていなくて、特にPCに写真が集まらないと言いますか、その流れで言うともっとDropboxなりクラウドサービスを使いこなすことが大事かなと思いました。
特にiCloudはiOS間の写真の共有には非常に有効なのですが、Macは「iPhoto」という非常に重たいクライアントを使わねばなりませんし、それはEvernoteでも同じだと思います。ブログでサーバーを持っている方なら容量に任せて疑似画像サーバー的な使い方もできるとは思いますが、その場所でプライベートな写真を管理するのは非常に危険だと思いますので。。スクリーンショットとかの受け渡しなら逆に Flickr を介さなくてもするぷろを使ってやるのも一つの手かなと思いました。
ポイントはMacで管理している写真をiPhoneで、iPhoneで管理している写真をMacでというのをもっともっとシームレスにすることが今後の課題かなと思って降ります。
ぜひみなさんの知恵もご教示いただけるとありがたいです。できればエントリーで!
みなさんはどう思われましたか?
ブログへのいいね!もそのノリで是非!
.