あなたのiPhoneホーム画面を楽しくするアプリ「AppButler」
〜自由にアイコンが設置できる支援アプリが面白い。
iPhoneホーム画面の整理のお話はつい先日、エントリーを起こしました。
ホーム画面をInboxに見立てた「アプリInbox」システム 〜 無駄なアプリを残さず整理したい方への提案。
https://www.donpy.net/notebook/13046.html
【覚醒する? @CDiP】
実はこれはあくまで私が整理のために使っているだけの方法で、ホーム画面を「見やすく」するための整理ではなくあくまで「アプリの管理」のための整理だったんですよね。
今回は全12面あるホーム画面をiOS4.0以降、フォルダ機能も追加されスペースに余裕が出てきているユーザーさんが増えていると思われます。せっかくのホーム画面をせっかくなら「見やすく」「機能的に」使いたいですよね。
そんなときに、よいアプリを見つけましたので紹介します。ホーム画面の好きな場所に自分の好みのアプリのアイコンを配置させられるアプリ「AppButler」です。
AppButler – App Organizer 1.2
カテゴリ: ユーティリティ
価格: ¥115
販売元: Wunderwerk GmbH
AppStoreでチェック → AppButler – App Organizer – Wunderwerk GmbH


もしかすると効率化ですとかを重視するユーザーさんにはちょっと向かない方法かもしれませんが、この方法を使うことによってホーム画面を劇的に見やすく変えられるのではないかと思います。
では早速紹介します!
(続きは折り込みます。)
.
AppButlerとは



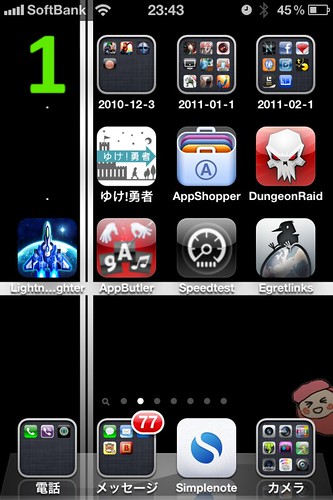
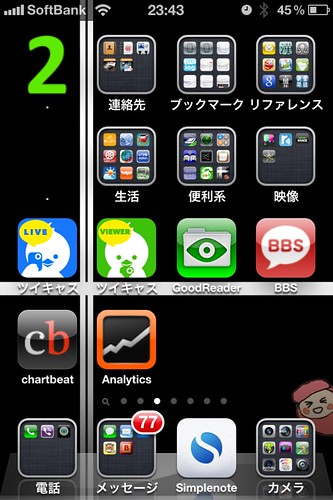
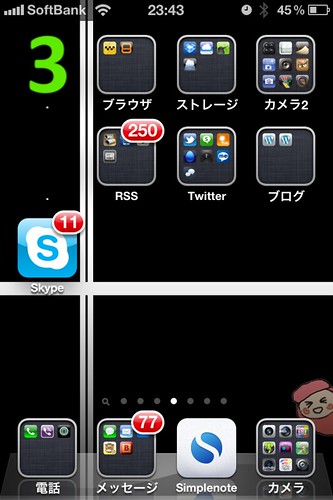
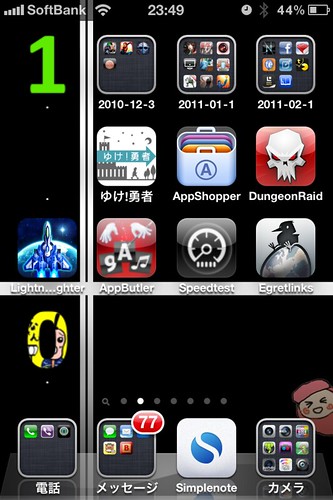
1000000702 Photo by donpy
このアプリを利用して私が作ったホーム画面です。「あれ?」と思われた方は勘がいいのではないでしょうか?
そうなんです。このアプリを使うことで、アイコンとアイコンの間に隙間を作ったり、ナンバリングアイコンでホーム画面の整理ができたりするんですよね。
実はこのアプリの本性は、「アイコンジェネレータ」です。テンプレートのアイコンをWebClipとして生成し、ホーム画面にあたかもアプリのアイコンのように見せかけるアプリなんですよね。こう言ってしまうと身も蓋もありません。しかし、このアプリは確かにホーム画面を楽しくすると言う「方向性」を見いだせる色々なテンプレート、アイコンカテゴリーが実装されています。
いわゆる「空白アイコン」ですとか「ナンバリングアイコン」とか。その他「アプリカテゴリ/ジャンルアイコン」が用意されています。
これらを使いこなすことでユーザーそれぞれの使い方を模索できるのではないかと思ったりもしました。
アイコンジェネレート方法

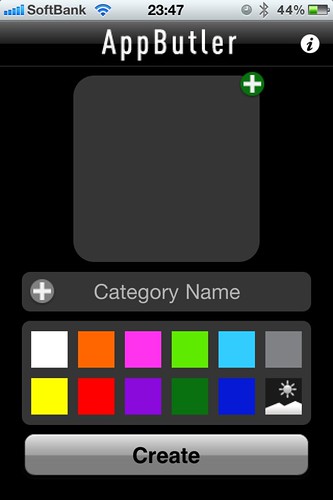
1000000705 Photo by donpy
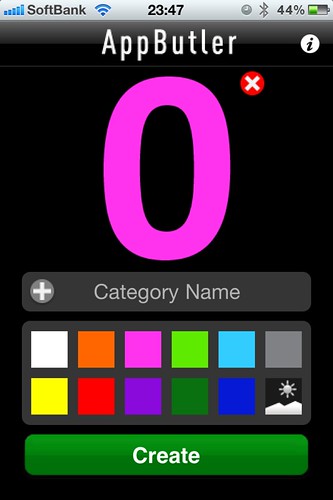
まずアプリを起動させると、すぐにメイン画面になります。この画面でアイコンを作成します。真ん中の空白がアイコンプレビュー画面で、以下、カテゴリーネーム設定ウインドウ、カラー設定ウインドウと3つの要素を決めてアイコンを作成するわけです。
早速実際にやってみましょう。まずはアイコンの種類を決めます。

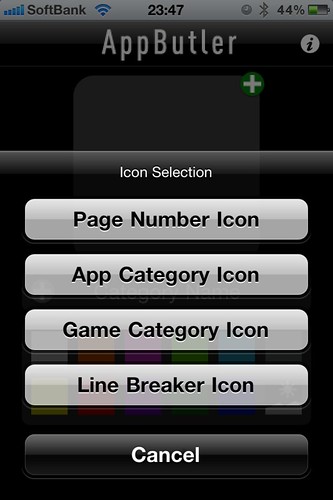
1000000706 Photo by donpy
こんな感じで、カテゴリーメニューから選ぶわけですね。各カテゴリーは以下のような感じのアイコンになります。



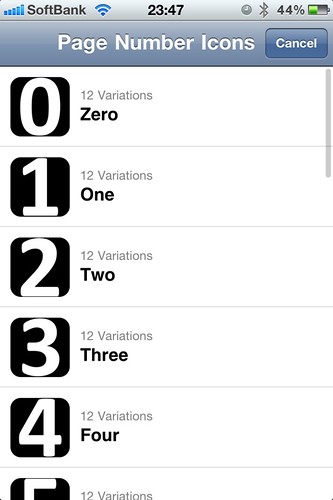
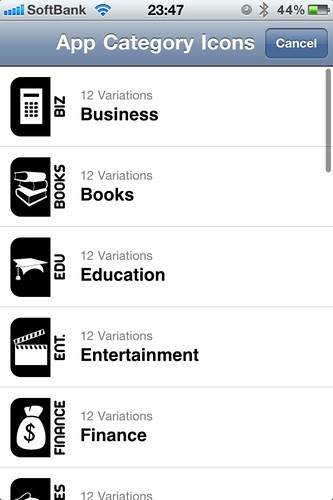
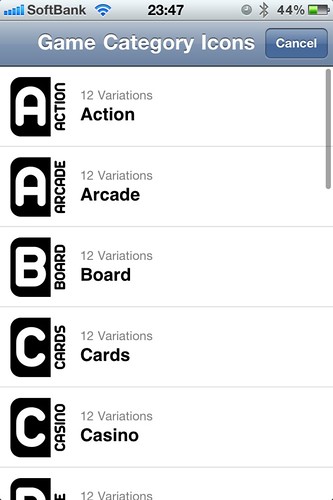
1000000707 Photo by donpy
ナンバーアイコン、アプリカテゴリーアイコン、ゲームジャンルアイコンと色々とありますね。それぞれ数が多くて良いです。目的に応じてアイコンを作成すればいいわけですね。また、注目は「Line Breaker Icon」です。アイコンそのものが真っ黒なんですよね。背景色に合わせてアイコンが消えるようにいろ設定すれば、そこが「ブランク」になりますです。
そんな感じでアイコンには色が付けられますよ。

1000000710 Photo by donpy
こんな感じで色パレットから、お好みの色を選択することができます。
右下の背景のようなアイコンは何だろう。。。てなわけで、タップしてみますと。。。

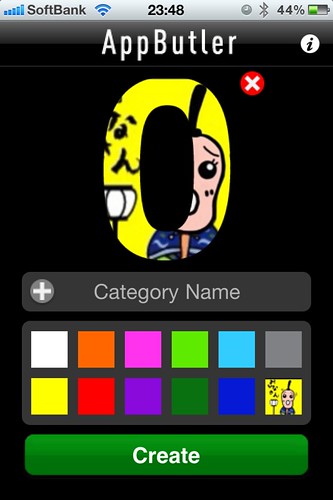
1000000711 Photo by donpy
なるほど!カメラロールから好みの画像をアイコンの背景にすることができるわけですね。これでアイコンを作成してみたいと思います。面白いですね。


1000000712 Photo by donpy
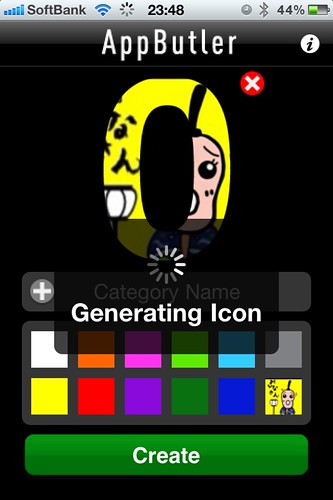
こんな感じになりました!この「0」アイコンを使ってホーム画面の1画面に置くのもよいかもしれません。iPhoneのホーム画面にはページ番号というものは表示されないので、これは結構重宝しますですよ。これで一番下の「Create」ボタンを押して、アイコン作成しましょう。


1000000714 Photo by donpy
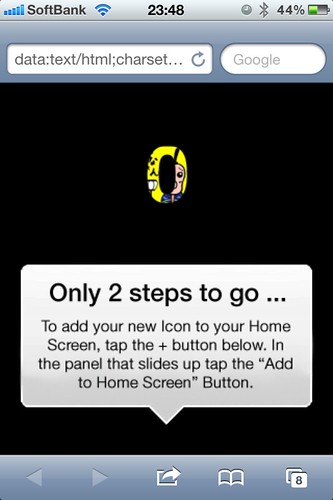
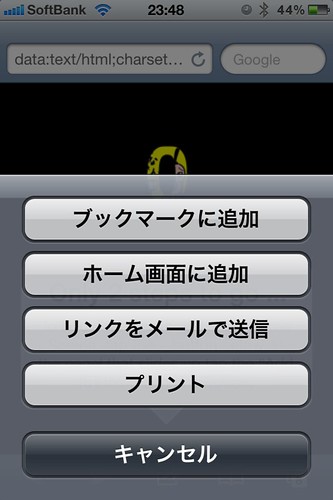
これで結局、最後はSafariに飛ばされます。なるほど、これはWebアプリなんですね。その画面に表示されたアイコンを「ホーム画面に追加」を押せば、先ほど作成したアイコンがホーム画面に登録される仕組みなんですね。


1000000716 Photo by donpy
最後にホームに追加するページ名を設定します。これは空白が指定できませんので何らかの文字を入力する必要があるんですが、オススメは「.」(ピリオド)です。こうするとあまり目立ちません。特にブランクアイコン(Line Breaker Icon)を設定する際にはこちらがいいと思われます。

1000000718 Photo by donpy
これで見事作成したアイコンがホーム画面に追加されました。あとはお好みの場所に設置すればokです。
このアプリの意義を考えてみる
実際に効率化からすると、めんどくさい手間はありますし、所詮空白のアイコンが存在するわけですから、ホーム画面における最大量も減らしてしまいます。もしかしたらこの手のやり方は嫌いな方も多いかもしれません。
ただ、ひとつ言えることは、アイコンそのものの視認性は格段に上がるということです。
結果的には効率的な方法は言えないとも、アプリは目で探す。あるいはアプリの整理をするにしてもどの画面に置くかということを各ページにナンバリングしていれば、結構すっきりと整理できたりするわけですよね〜。
私自身は、各ページの先頭にナンバリングを持ってきて、フォルダとアプリの境界線を設けると言った感じでブランクアイコン、ナンバリングアイコンを設置して1画面目以外はすべて設置しました。それに伴い、他のアプリの整理も比較的に楽にできましたですよ。
例えば、色で揃えてアイコンを設置している方なども、このアプリを使えばかなり楽に整理することができますし、よく使うアプリはどうしても右4列目に並べたいんだという方もこれで綺麗にアプリアイコンを並べることができるのではないかと思います。
全てはユーザーさんの必要に応じて使うというのが肝心な所です。単なるアイコンジェネレーターも「ある方向性」を少しだけ与えるだけでこれだけ使えるアプリになるんだと痛感したそんな良アプリでした。みなさんも是非お試し頂ければと思います。
.
AppButler – App Organizer 1.2
カテゴリ: ユーティリティ
価格: ¥115
販売元: Wunderwerk GmbH
AppStoreでチェック → AppButler – App Organizer – Wunderwerk GmbH
.




