「PS4 ブラウザ」から私の好きなブログたちを見てみた!


こんにちは。@donpy です!
PS4が届いてから約1週間が経ちましたが、先週はとにかく体調を崩してろくに弄れませんでした。ようやく回復のメドも経ってきましたところでボチボチゲームと言うよりは PS4 そのものの「できること」などを中心に情報をお届けしていこうと思っております。
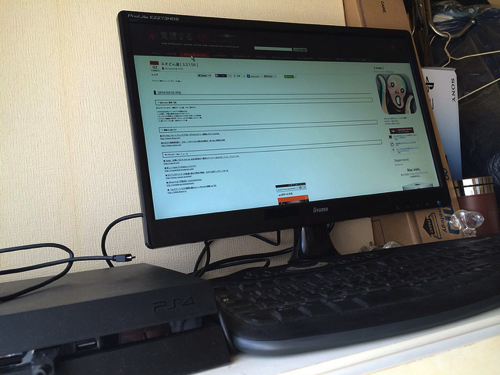
やはり PS4 もひとつのネット端末ということで、ブラウザが搭載されています。
そのブラウザを使ってまずはネットサーフィン(死語)!私のよく見るブログなどを PS4 から見たら果たしてどのように見えるのか興味深いところですよね。
てなわけで、いろいろなブログのトップ画面のスクリーンショットを撮ってきましたので紹介いたします。
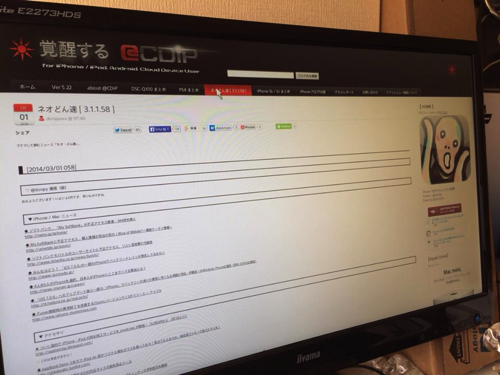
まずは自分のブログから

widthを100%に固定しているせいか横にビヨーンと延びますw 字も小さく見にくさMAX!これならモバイル版を見せといたほうが無難かもしれません。そもそも PS4 はコントローラで操作するものですからね。
Macお宝鑑定団

@idanbo さんのお宝ブログなんですが、タイル風なデザインはPS4にマッチしていると思いました。
AppBank

いつもの AppBank です。
余白に広告が効いてますね。余白が真っ白になるよりはこのほうがにぎやかでいいですね。コンテンツの文字自体は小さめで、各エントリーのアイコン+説明のフォントはかなり小さかったです。
和洋風

プロブロガーするぷさんのページもよく変更があるので、どのように見えているか確認してみました。
メニューバーの内容が左寄せになっているので、コンテンツ部分との分断がちょっと気になりましたが、画像は大きめで見えてこれは正解。やはりこの画面サイズから言いますと、文字は小さめって印象でしたが、肝心なクリックしてほしい部分はきっちりとデカくなってるんですね。
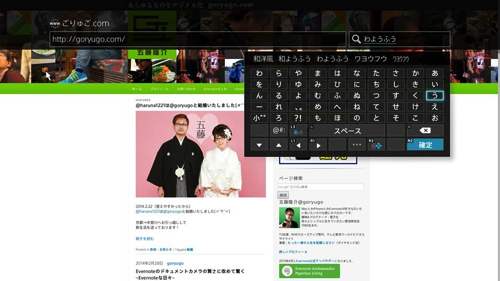
ごりゅご.com

最近ご結婚された @goryugo さんのブログはこんな感じでした。うまいことタイトルカバーが強調されていました。ほぼ PC と同様な見え方になっていて、これは奇跡だなと思いました(笑)
スクリーンショットはちょっとミスりましたw
Singer Song iPhone

@kuracyan のブログです。キレイにまとまってます。
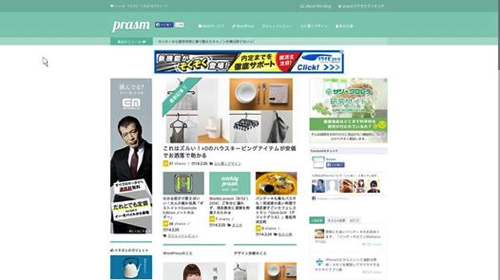
prasm

デザインといえば、@shintarowflesh さんの prasm です。全体的にクリックしやすい配列になっていてしかも見やすい。さすがです。
あかめ女子のwebメモ

あかめさんも随分とデザインにこだわっていらっしゃるようでしたのでチェックしてみました。
こちらもタイル式。画像と文字のバランスがうまいこといってると思いました。文字は PS4 の場合割と小さく表示されやすいので、正直これくらいの文字サイズは確保しないと見づらいかもしれません。クリックのしやすさはいい感じでした。
ものくろぼっくす

el plano使いのものくろさんのサイトも気になりましたのでチェック。
タイトルは適切なフォントサイズなんですが、概要部分が字が薄く小さめ。しかし、サムネイル画像の大きさも適切でトータルとしてはすっきりした感じに見えます。さすがは elplano ですな。
まあ、その他たくさん見てみたのですが、全体的にはフォントは小さく写るのは画面がでかいから仕方ないですね。他にもご要望がありましたらスクリーンショット撮りますのでぜひご要望くださいませ。
みなさんはどう思われましたか?
ブログへのいいね!もそのノリで是非!
ブログの購読は「Feedly」こちらからぜひ Follow お願いします!!
subscribers;
// 負荷軽減のため半日キャッシュする(数値はお好みで)
set_transient( 'feedly_subscribers’, $subscribers, 60 * 60 * 12 );
endif;
?>
.







