覚醒する @CDiP(sixcore シックスコアサーバー) の常時SSL化に対応致しました。 ~ 備忘録

2018/08/14をもちまして当ブログの常時SSL化の対応作業が完了いたしましたことをご報告いたします。
SSL化の意味などについては割愛いたしますが、対応作業でいくつかの問題点がありましてさまざまなブログ等の情報のおかげで無事作業が完了いたしましたので簡単に触れていきたいと思います。
常時SSL化の手順について
SSL化の手順につきましてはまず以下の2つのブログの記事を参考にしました。
WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境)(via 寝ログ)
XSERVERで常時SSLが無料なので、WordpressサイトをHTTPS化したときに行った全ての手順をまとめてみました。
SSL化ちょっと待って!HTTPS化する前に知っておくべき4つの設定(WordPressセキュリティ) | Toroノマド
2016年6月から、Wordpressサーバーで名高い、エックスサーバーが、独自SSL化を有料⇒無料で提供しています!!
おおざっぱには以下のような手順になります。
1. 事前にデータベースのバックアップをとる
2. エックスサーバーでSSL設定を行う
3. WordPressの設定からURLを変更する
4. 内部リンクをSearch Regexで全て置換する
5. .htaccessにリダイレクト用のコードを追記する
6. SSLエラーのチェック
7. テーマなどの設定を見直す
8. その他サービス・ツールの設定の変更など
9. SNSのシェアカウントを引き継ぐ
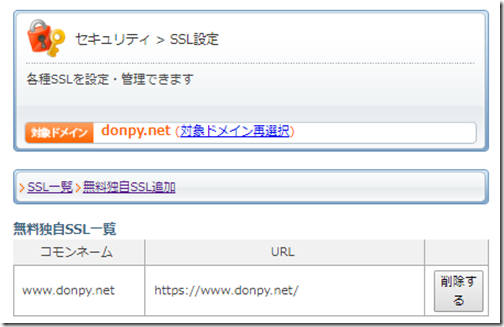
その通りの手順で進めるわけですが、私の契約しているレンタルサーバーは sixcore です。微妙に設定画面などは違うので sixcore での常時SSL移行の説明と手順は公式なヘルプでありますのでまずはそちらも確認して進めていきました。
無事独自SSL設定に成功しました。((2)まで)
ここから順々に手順通りに進めていくのですが、独自SSL設定した直後からURLの変更が反映され始めますのでそれが完了するまでしばし待ちます。(私の場合は1時間ほど待ちました)
1時間ほど待ちますと管理画面等にまた入れるようになりますのでそこから作業再開です。
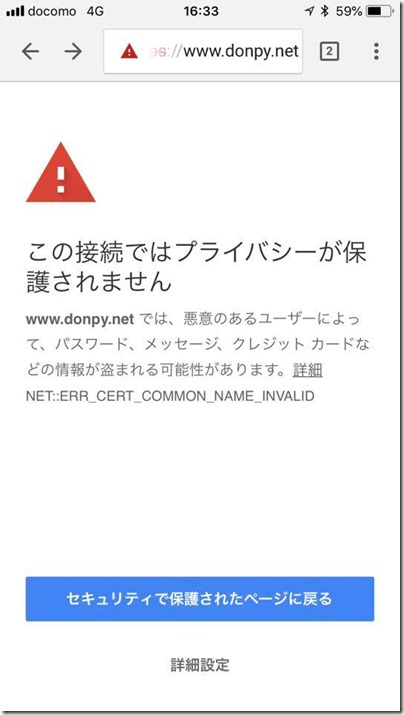
ちなみにその待ってる間は
こんな画面になってちょっと恐ろしい感じになったりするんですが、みんなこうなるみたいなのでとにかく待ちましょう。(私はそれでもドキドキしてました笑)
各チェックポイントについて
移行に関してさきほどの手順から順々に進めていく中で苦労した点がいくつかありました。
手順3のWordPressのURL変更は"s"を追加するだけなので特に問題なかったです。打ち間違えは致命的なので確認だけしっかりすればいいと思います。
手順5のリダイレクト用のコード追記についても sixcore のマニュアル通りやれば問題なかったです。
手順8は Google Analytics のアドレス登録のやりなおしと Search Console の紐づけ変更をやりました。
一番難しかったのは手順4の内部リンクの置換作業と手順6.7のSSLエラーのチェック関連でした。
Search Regex が動作しない問題について
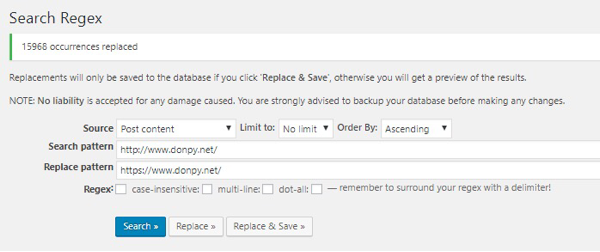
次に進めた手順4の「内部リンクをプラグイン Search Regex でブログエントリー全文に含まれる http://www.donpy の記述をすべて https://www.donpy に置換する」作業が大変難しかったです。
実行しようにも変換対象数15000超のためか、実行直後に即画面が真っ白になって止まってしまうんですね。つまりこのままでは自動置換作業ができません。ってことは手作業でこれだけの書き換えをしないといけない?ってことで軽く絶望感を抱きました(涙)
まあ、調べるんですけどね、そうなったらなったで。
調べてみるとこんなページが。
Word Pressの常時SSL化する際に使う「Search Regex」がエラー!で置換できない時の対処法【エックスサーバー編】
Word Pressサイトを常時SSL化(https化)させる時に、httpをhttpsに自動で書き換えてくれるプラグイン「Search Regex」を利用している人は多いと思います。しっかりと置換される前後を確認して【Replace】をクリックしたはずなのに、エラーになりました。この方法を取り入れて対応出来ましたので、その方法をご紹介します。
まさにビンゴかなと思える内容でした。しかしこの筆者のサーバーはエックスサーバーなのでシックスコアにも同じような設定があるかどうかが心配でしたが、、
ありました。


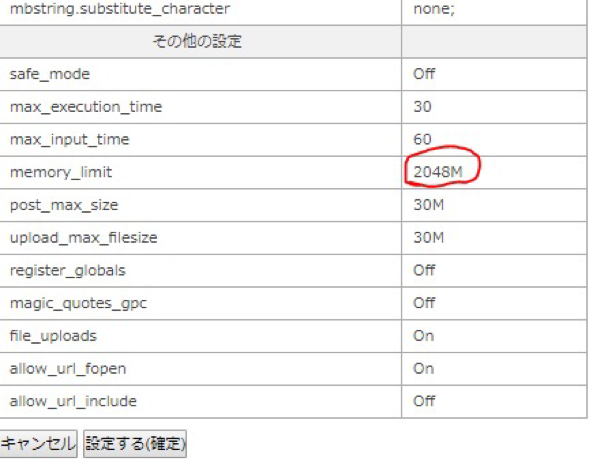
php.ini の設定をいじることができまして、同様に memory_limit を 2048M に設定して再び Search Regex を実行してみますと・・・

Good!無事変換が終了しました。つまりメモリ不足でプラグインが正常に動作しなかったという問題だったようです。
これで作業終了かと思ったらそうは問屋が卸さないというといい方古いんですけど、まさにそれだなと。
最後の砦:妖怪「保護された通信が出ない」
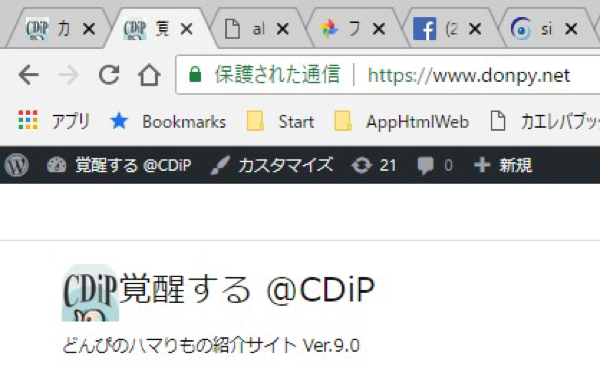
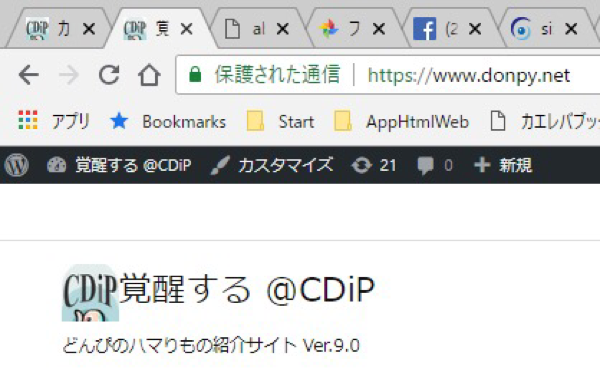
https://www.donpy とはなるんですが、いわゆる「保護された通信」と鍵付きのアイコンが出てこないんですね。
アドレス欄を見てもらえばわかると思いますが、https:// にはなっているものの鍵アイコンはなくて i みたいなアイコンになっていますね。まだ完全ではないという証のようです。でたな妖怪!
で、こちらもなんでだろということで調べてみるとありました、見覚えのある方が書いてらっしゃいました!神!お願い!
SixcoreでSSLのhttps:にしたけど「保護された通信」にならなかった際の対処法(via なまら春友流)
利用させてもらっている当ブログのサーバー「Sixcore」 いつかいつかと待ち望んでいたSSL化にようやく対応してくれたのでサクッとやってみた。
いやー春友さんはほんといい記事を書きますねぇ~ひさしぶりにPCからブログを拝見しますとサイドバーの笑顔がまた懐かしい!これは近々奈良にいかないとですね。とか思いました。
で、保護された通信にならない理由・・・。
誤解を恐れずに言ってしまえば、
「おまえのブログにはまだカスみたいな http:// が残ってるんだぜ。置換できない記事じゃないウィジェットとかアイコンとか確認してみな」
みたいな感じでしょうか?それを見つけるために便利な方法が春友さんの記事では触れられていまして、Chrome で自分のブログを表示させた状態で右クリックからの「検証」>[Console] で具体的なエラー内容を見ることができるんですね。
そのエラー内容も呪文みたいな文字列なんですが、そこから何が原因かをない知恵絞って探りに探って修正を繰り返してエラーを除去していくんです。ほんと気が遠くなる作業で不安もあったのですが幸運なことに春友さんと同じ修正ポイントだったんですね。
ほんとのたまたまなんですが、サイドバーに張り付けた画像のURLがhttpだったのでそれを修正するのとサイトアイコンをUploadしなおすことでエラーがなくなりました。
iPhone からみますと URL の手前のアイコンが鍵に変わったのが確認できました。これでSSL化は成功ということになります!やりました!
おわりに

いやーこれでようやく「保護された通信」と表示されて一安心しました。ああでもないこうでもないと試行錯誤しながらネット上のみなさんの力を借りて常時SSL化が実現してほんとうれしいです。
ここで紹介させてもらったブログの記事はどれもすごくわかりやすくて素晴らしかったです。ありがとうございました、感謝感謝。情報発信で人の役に立てる素晴らしさを思い出したような気がしました。
なんにせよ無事にSSL対応できてよかった!
当ブログ「覚醒する @CDiP」は「保護された通信」なので安全・安心です!(笑)
ではまた。
おまけ
やらねばと言ってたのが2月。実行が8月。ずいぶんと遅くなったものです。
@donpy 通信【681号:2018/02/17版】~ これを取り組むことになるだろう件
ブログ運営の楽しみって問題解決の過程を楽しむっていう側面もあったりします。 ひとつトラブルが起こった時にどう向…
Posted from SLPRO X for iPhone.