AppStoreHelperをもうちょっと深く使ってみる。
〜 AppHtmlのテンプレートをAppStoreHelperへ移植作業をやってみた。
PictShare – multiple photos uploader 2.0
容量 : 3.5 MB
リリース日 : 2011/01/04
カテゴリ : ソーシャルネットワーキング
価格 : ¥230
販売元: itok
AppStoreでの評価 : 4.5
AppStoreでチェック → PictShare – multiple photos uploader – itok


せっかくいい物を作って頂いたことで、私自身が使っているフォーマット(AppHtmlのテンプレート)をAppStoreHelperに落とし込んでみました。いわゆるマクロ部分をAppStoreHelperの書式に置き換えるだけですね。
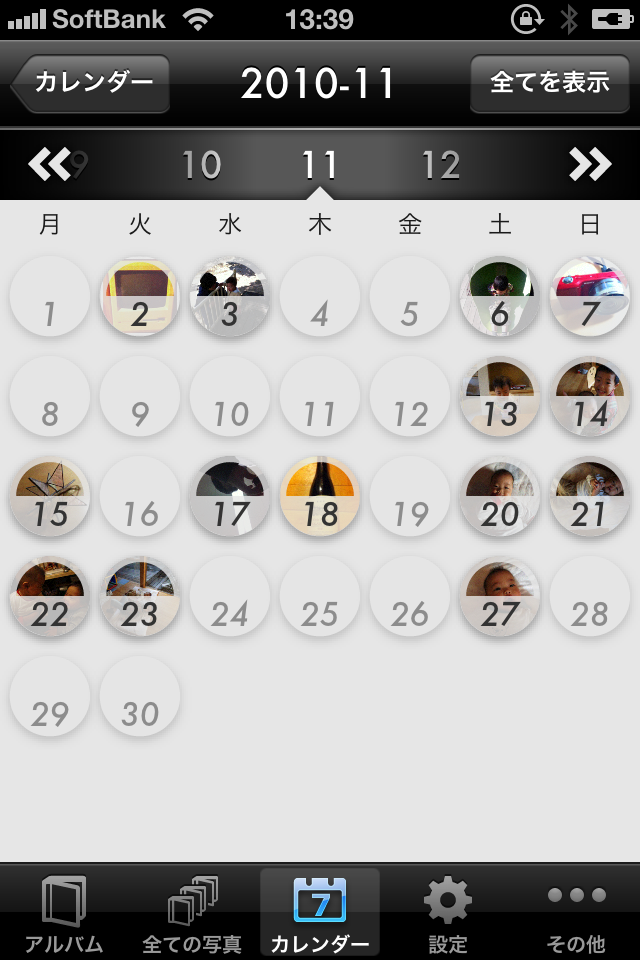
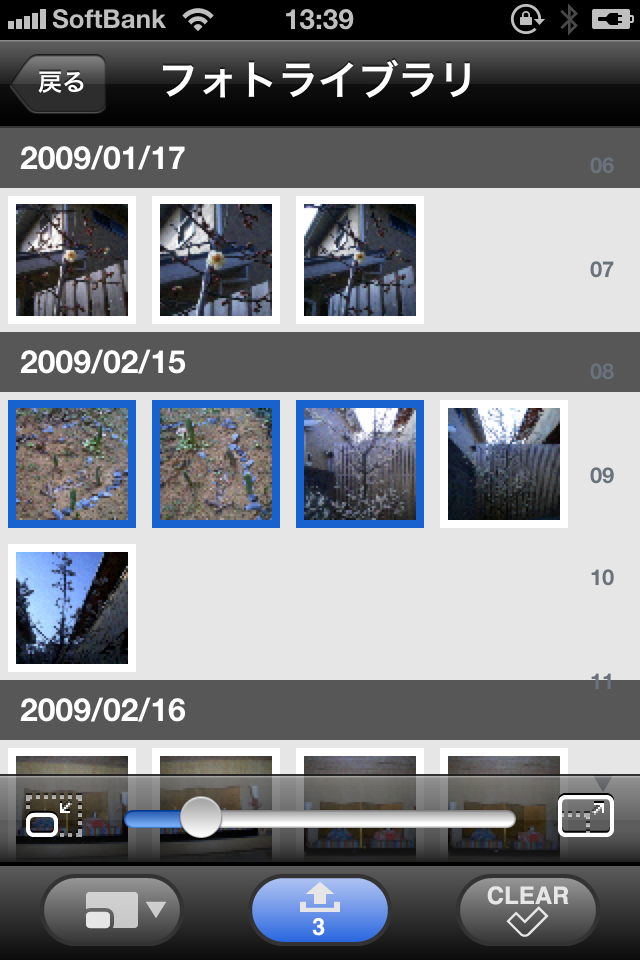
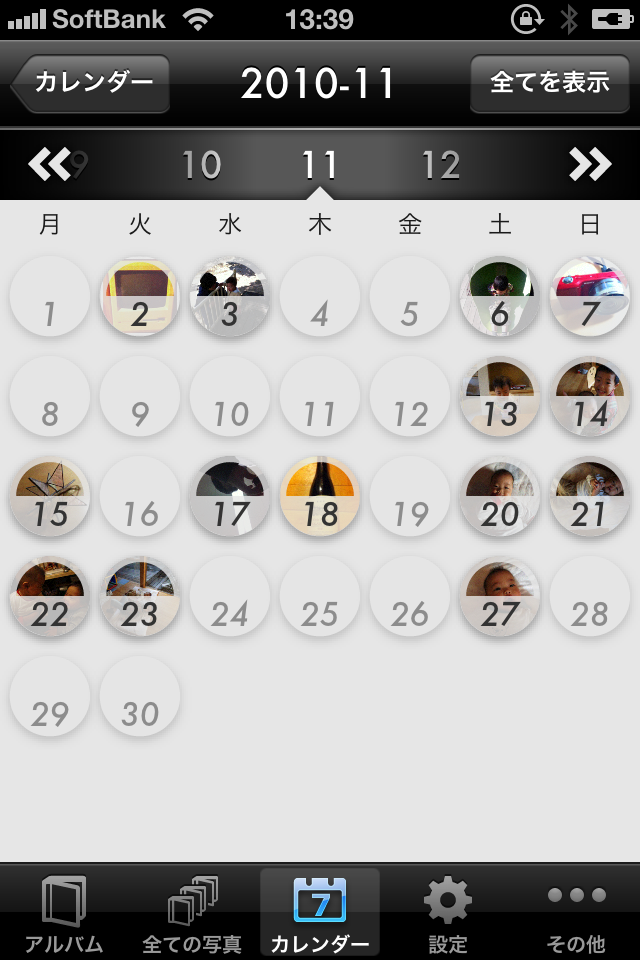
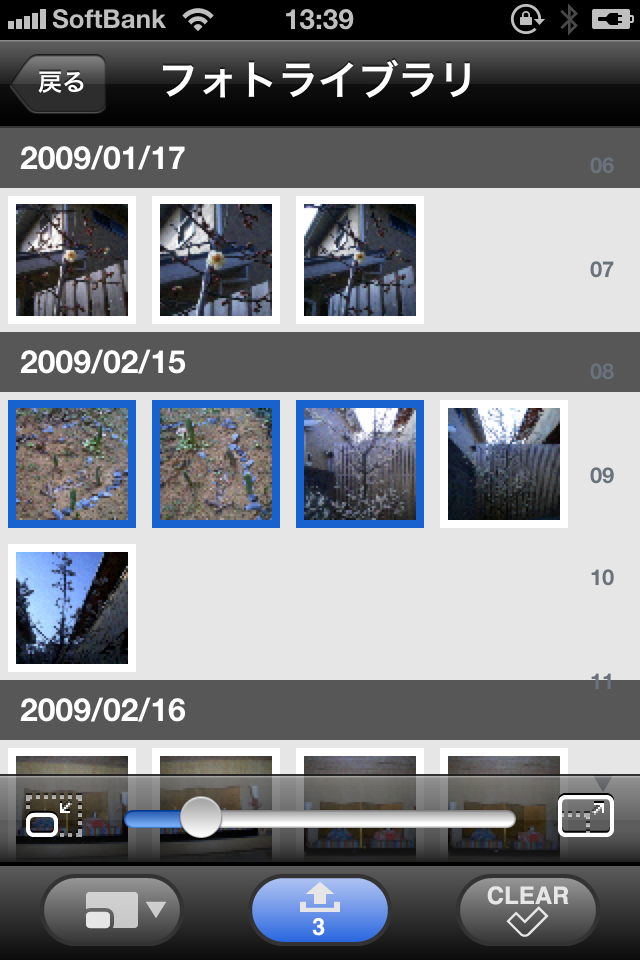
本日の生け贄えは「PictShare」さんになっていただきました。Ver2.0でUIもさらに快適になり、フリックで写真を前後に送れるようになったのが素晴らしいと思っております。そういえばレビューが書けてませんね。
現在私が使用している AppHtml のテンプレートの中身を恥ずかしながら紹介しておきたいと思います。
<blockquote> <a href="${linkshareurl}"><img class="alignleft" align="left" src="${iconurl}" width=100></a> <strong>${appname} ${version}</strong><br> カテゴリ: ${category}<br> 価格: ${price}<br> 販売元: ${seller} <br> AppStoreでチェック → <a href="${linkshareurl}" target="itunes_store">${appname} - ${seller}</a> </blockquote> <br> <div align="center">${image1} ${image2}</div>
プログラムも何もわからないズブの素人が書いたモノですから笑って下さい。これでブログ上でいつも紹介しているアプリのフォーマットはこのような感じで出力されるわけですね。
PictShare – multiple photos uploader 2.0
カテゴリ: ソーシャルネットワーキング
価格: ¥230
販売元: 啓 Ito
AppStoreでチェック → PictShare – multiple photos uploader – 啓 Ito


はい、いつものが出てきました。このフォーマットで出力されるように @hitoriblog さん製作の「AppStoreHelper」のフォーマットをカスタマイズすればいいわけですね。やってみましょう。
先ほど恥ずかしながら公開した AppHtml テンプレートの書式とAppStoreHelper内の書式をじーっと見比べてみると取得しようとする情報の定義が違うことがわかります。以下がAppStoreHelperのデフォルト設定のFormat1の書式です。
<a href="$trackViewUrl$" rel="nofollow" target="_blank"> <img align="left" class="alignleft" hspace="3" src="$sIconUrl$" width="75" /> <b>$appName$</b> <img alt="App" src="http://ax.phobos.apple.com.edgesuite.net/images/web/linkmaker/badge_appstore-sm.gif" /></b> </a><br /> カテゴリ: $genre$<br /> 価格: $price$ <br />
なんて言いますか、iTunesリンクの取得の定義名とか、アイコン画像の定義名とかほとんどすべてが違うわけです。これをひとつずつ自分の出力したいものに置き換えていくわけですね。詳しくは @hitoriblog さんのブログのマクロ解説の部分をお読み頂ければと。
今回折角新たにフォーマットを作るので、新しい要素も盛り込んでみようと思いまして、
・リリース日
・AppStoreでの現バージョンの平均評価
・ラージサイズアイコンを取得してきて、150px化
・容量
以上の4項目を増やしてみました。スクリーンショットの取得は一括取得が便利そうだったのですが、サイズ指定ができないので結局URLを取得することにして img タグで調整してみました。で、できたテンプレートがこちら。
<blockquote> <a href="$trackViewUrl$"><img class="alignleft" align="left" src="$lIconUrl$" width=150></a> <strong>$appName$</strong> $version$ <br> 容量 : $readableFileSize$<br> リリース日 : $releaseDate$<br> カテゴリ : $genre$<br> 価格 : $price$<br> 販売元: $artistName$ <br> AppStoreでの評価 : $averageUserRatingForCurrentVersion$<br> AppStoreでチェック → <a href="$trackViewUrl$" target="itunes_store">$appName$ - $artistName$</a> </blockquote><br> <div align="center"><img src="$screenshotUrl1$" width=200> <img src="$screenshotUrl2$" width=200></div>
まあ、こんな感じです。そして実際に出力させてみるとこんな感じになりました!
PictShare – multiple photos uploader 2.0
容量 : 3.5 MB
リリース日 : 2011/01/04
カテゴリ : ソーシャルネットワーキング
価格 : ¥230
販売元: itok
AppStoreでの評価 : 4.5
AppStoreでチェック → PictShare – multiple photos uploader – itok


わーい、うまく行きました!ツール化されているので、インストールが楽なんですよね。こちらもガシガシ使ってみようと思います。
これだけ便利なAppStoreHelperなのですが、ひとつだけAppHtmlとの決定的な違いがあります。
それは「画像の取り扱い」の点です。AppHtmlは裏の挙動で、画像サイズの判定(ランドスケープ、ポートレート)とかiPhoneアプリかiPadアプリかを自動で判別して最適な横ピクセルで出力してくれるんですよね。この点はAppHtmlの方が楽と言えば楽なんですよね。既にブックマークレット環境ができている私にとってはどちらを優先させるか悩むところです。
そう考えると、一括で画像取得してIMG化させといて後からサイズ指定した方が楽なような気がしてきました。徐々に使い慣れていきたいと思います。
最後になりましたがちょっとだけ余談を。
実は今回のエントリー、一番苦労したのは「テンプレートのブログへの貼り付け」でした。いわゆる「ソースをブログに貼り付ける」のは大変だったという話です。私自身ブログでそんなことをやったことがなかったですので、色々と調べましたがうまくいってるのでしょうか?
◇ ソースコード HTML化 コンバーター「唐辛子」
http://kujirahand.com/tools/tougarasi/
(via ソースコード HTML化 コンバーター「唐辛子」 )
こんなWebツールでソースコードをHTML化して、
◇ ソースを貼付ける50の方法
http://blog.livedoor.jp/dankogai/archives/50621177.html
(via 404 Blog Not Found:ソースを貼付ける50の方法 )
このあたりを参考にして、preで囲んでCSSで整形するという感じで対応してみました。
ツール紹介しようとしただけなのに思わぬ勉強になってラッキーって感じですね(笑)ブログ書いてるとそういうこと多いです。ま、それが言いたかっただけです。
以上ものすごくiPhoneからかけ離れたネタでした。失礼しました。
.





