私、「Firefox 卒業しました」
〜「 Google Chrome 」に完全移行を決めた2つの決定的要素と備忘録

Firefox logo & Google Chrome Car Photo by Titanas
今日は裏方作業をひたすらしておりました。今までほぼメインで使っていたブラウザをFirefoxからGoogleChromeに移行していたのです。
朝の日記でも書きましたが、先日の名古屋へ行ったときに教えてもらった @goryugo さんのブロガーのためのブラウザの使い方講座が素晴らしくてですね。別にブロガーじゃなくてもかなりいい感じじゃないかと思った次第です。
「できる限りショートカットを使う」
と言葉で聞きますと私のようなものぐさな人間にはそれだけでドン引き状態です。でも人間は不思議なモノです。実演をみると「おれでもできるんじゃねーか。超便利じゃん」と手のひら返したような感想に変わるんですね。はい。
上の言葉は行き着く先にあるものであって、その過程はあくまでも「できるだけ簡単に情報を持ってきたい」とか「書くための材料をできるだけ手抜きしたい」が根本にあるわけで、逆に私のようなものぐさだからこそのテクニックなんだと思いました。
その実演を見ながら、私がメモったのはたった4行。
現在でもChromeはサブブラウザ的には使っておりました。Firefoxには「MakeLink」という神アドインがあり、そこから色々htmlを整形していたりもしていたので離れることができませんでしたが、調べてみると、記事の派生から MakeLink の代替策もちゃんと用意されていました。
決定的にChromeに移ろうと思ったのは上のMakeLinkの代用ブックマークレットが作成でき、「Chrome Keyconfig」を併用することでショートカットとしてさらに使い勝手が向上しそうだということと、サイト内検索をショートカットで楽にできそうだというところからいっちょやってみようかと思った次第です。
今日はその導入に至る足跡を備忘録的に残しておこうと思います。詳しい説明は各リンクを辿れば完璧です。私が説明するまでもありません。
(続きは折り込みます。)
まずはChrome Keyconfigを導入。
何から始めてよいかもわかりませんでしたので、とりあえず教えてもらった @goryugo さんのブログを読んでみることに。
◇ ブックマークレット呼び出しにちょーべんりなChrome Keyconfigを使ってみたらVimperatorの感動を思い出した | goryugo, addicted to Evernote
(via goryugo.com)
vimというエディタを私は使っていないので記事の熱さがいまいち伝わってこなかったんですが、とにかくショートカットで色々できるってことはわかりました。その中でブックマークレットの呼び出しにマウスを使わなくていいのが良さそうでした。
で、実際の設定方法をもうちょっと詳しく知りたいなと思いまして、同記事内のリンクを辿りますとそこには @OZPA さんが!
◇ ブロガー必須!のChromeエクステンション「Chrome Keyconfig」の設定方法
(via ozpa-h4.com)
非常にわかりやすい説明でした。チュートリアル的に見ながら実践しますとうまく行きました。設定を変えたら、それ以降に開いたページのみに有効なんですね。これに気づかず苦労しておりました(笑)
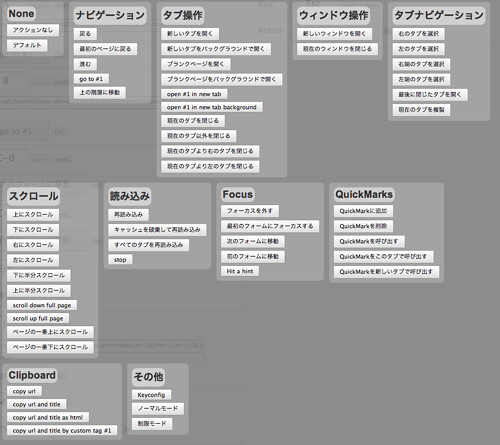
とにかくショートカットのためのエクステンションなのですが、各ブラウザの挙動の設定の多さにびっくり。

Chrome Keyconfig#actions Photo by donpy
ええ。見えませんね(笑)つまり見えないほど色々設定できるというわけですよ。その中で「go to #1」というのがあるんですが、これがいわゆるURL呼び出しのショートカットなんですけども、そのURLにjavascriptも使えるってところが素晴らしい。つまりブックマークレットも呼び出せるわけですね。
記事にもありますように @hiro45jp さんのブックマークレットをSHIFT+A(AppHtml)、SHIFT+P(PhotoHtml),SHIFT+F(FocusHtml),SHIFT+S(未公開のFavHtml)に割り当てて快適に動作するようになりました。これいいな。
また、ブラウザで見ているページを紹介する場合のために2つのショートカットも作成しました。
◇ 和洋風◎のブログ更新を支える少数精鋭 9つのGoogle Chromeエクステンション。
http://wayohoo.com/google-chrome/extension/sloop-best-google-extention-nine.html
(via 和洋風◎ )
こんな感じで出力されるよう設定してみました。こちらのエントリーも非常に参考になりましたですよ。なお、MakeLink的なブックマークレット作成は以下のページを使いブックマークレットを作成。そのブックマークレットのjavascriptをショートカットに登録しました。単純にURLをコピーする動作もショートカットに割り当ててみました。
◇ My Utility-Make Link ジェネレータ
(via util.geo.jp)
もともとMakeLinkで使っていた内容をほぼそのまま突っ込めばブックマークレットを作成してくれるので便利ですね。
検索エンジンもショートカットで一発検索で便利
もう一つは「サイト内検索」をGoogleにやらせるというお話を聞いて実演を見たのですが、これがまた凄い。とにかく速いんです。当たり前なんですけど。そもそも「サイト内検索」は自分が過去に書いた記事を探すときに有効で、ブロガー的には新しい記事に関連する記事をピックアップするときに多用します。
それを自サイトの検索窓からやっていたんですよね。そりゃあ遅いですよね。私のページ自体が元から重たいんで。
これを楽にさせてくれるのがLaunchBarでした。
◇ これがあるからGoogleChrome! ブログ更新が超効率化するショートカットキー検索教えます! | 和洋風◎
(via wayohoo.com)
◇ Googleサイト内検索を簡単にできるようにしたらブログ書くのがとんでもなく快適になった | goryugo, addicted to Evernote
(via goryugo.com)
このふたつの記事を参考にしながらLaunchBarに必要項目をセットしますと、

goryugo site:www.donpy.net – Google 検索 Photo by donpy
こんな感じでいちいち検索窓にマウスをもっていかなくても検索できます。しかもサイト内検索も。ショートカットの設定で普通にGoogle検索したりとか他の検索エンジンにも切り替えられるので非常に使い勝手がよいです。
しかも、この検索順位の意味するところはGoogle内でのランク付け順と思われます。自サイト内で任意のキーワードで上位に出てくる記事は何なのかをチェックするのにもいいのかもしれませんね。
LaunchBarは以下のリンクからダウンロードできます。永久試用が可能なようですよ。
◇ LaunchBar
http://www.obdev.at/products/launchbar/index.html
(via LaunchBar 5 )
あとは文字入力を便利にする TextExpander の活用が残っているわけですが、それはブラウザとは関係ないので今日は割愛致します。それにしても今日は勉強になったなぁ。たまにはこういう記事書くのもいいっすね。
何かの参考になれば幸いです。
.