[blog] たった1分でブログ表示速度がいい感じに!SIXCORE の新機能「mod_pagespeed 設定」機能を試してみました。

※注:もちろんレンタルサーバー「SIXCORE」ユーザー限定です。
毎度どうも、 @donpy です。こんばんは。

今日何気にメールをチェックしていますと、レンタルサーバー「SIXCORE」より新機能のお知らせというメールが来ていました。
新機能とは「mod_pagespeed 設定機能の追加」とのことですが、SIXCORE 曰く、「Webサイトのコンテンツを最適化し、表示速度を向上させる」とありました。まあ、とりあえずこういうのは試してみる派なので早速やってみましたのでレポートしてみます。
mod_pagespeed とは?
SIXCORE のニュースでは以下のようにアナウンスされています。
『mod_pagespeed設定』機能は、Google社により開発された拡張モジュール「mod_pagespeed」を使用し、サーバー側でWebサイトの画像、キャッシュ、JS/CSSなどの最適化処理を実施する機能です。
本機能をご利用いただくことで、Webサイトアクセス時に発生する無駄な通信を削減し、Webサイト表示速度の向上を図ることが可能です。
国内レンタルサーバー会社として初めて、「mod_pagespeed」をワンクリックで適用できる機能を提供いたします。
(2014年11月17日時点、当社調べ)
設定方法
設定は SIXCORE の「サーバー管理ツール」から行います。

「メンバー管理ツール」からログインした場合は、左サイドバーの「サーバー / アカウント」から「サーバー管理ツール」を起動することができます。
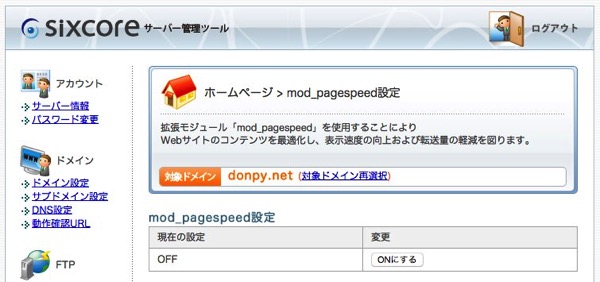
ツールを起動したら、左サイドバーの「ホームページ」メニュー内の「mod_pagespeed」をクリックしましょう。すると、

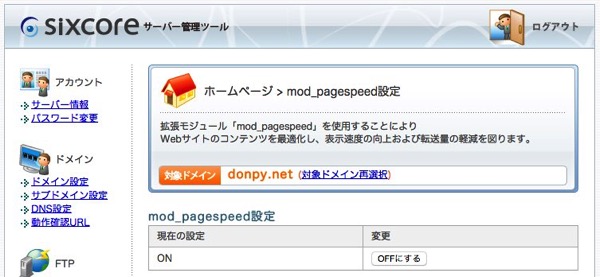
このような画面になりますので、変更から「ON」にしましょう。

設定が「ON」になれば設定は完了です。1分もあればすぐ設定できますよ。
GTmetrix による計測
サイト表示速度の計測サイトはいくつかありますが、私はだいたい GTmetrix を使用しております。
何度か計測を行いましたが、だいたい使用前使用後では1秒程度の読み込み時間の短縮が見られたように思います。
▼ 使用前

読み込み時間は 5.14 sec でした。
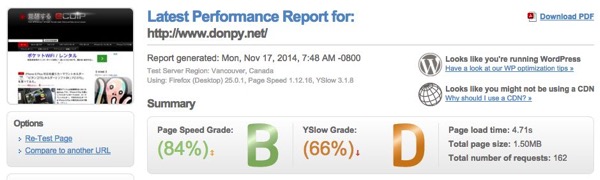
▼ 使用後

使用後の読み込み時間は 4.71 sec と若干縮まりました。
数値化は難しいが、体感的には違いを感じる
ような気がするってことにしときます。
とにかくキャッシュやら何やら、こういう高速化対策をしますと「速くなってるはず」という心理が働くためにそういう目線でみてしまっているところもありますし、控えめに言っていきたいところですが、それでもあれだけ重かった自分のブログが
「うっひょおおおおおぉ、速い!!」と思えるような体感速度でした。
ま、このページを見るってことはそれを体感しているはずですし、かつての超激烈重かった私のページとは思えないほどすこしはサクサク感が出たのではないかと個人的には満足しています。
あーでも、でもね、あくまで個人的な体感速度ですので。
効果が感じられないときはサーバー設定から再び OFF に設定すればいいだけですし、一度試してみてはいかがでしょうか?
みなさんはどう思われましたか?
ブログへのいいね!もそのノリで是非!
ブログの購読は「Feedly」こちらからぜひ Follow お願いします!!
subscribers;
// 負荷軽減のため半日キャッシュする(数値はお好みで)
set_transient( 'feedly_subscribers’, $subscribers, 60 * 60 * 12 );
endif;
?>
.







