「Instagram」の写真をブログに簡単に貼り付けることができるようになりましたよ。便利。

ブロガー必見の朗報ですよね。Instagram からの写真エントリーも簡単にできそうです。
[追記 2013/07/11 16:18]
iPhoneだけでもコード取得は可能です。別エントリーにて解説いたしました。
◇ iPhoneだけで「 Instagram 」の写真がブログに貼れるってマジ? → 一手間かければできますよ! | 覚醒する @CDiP
[追記以上]

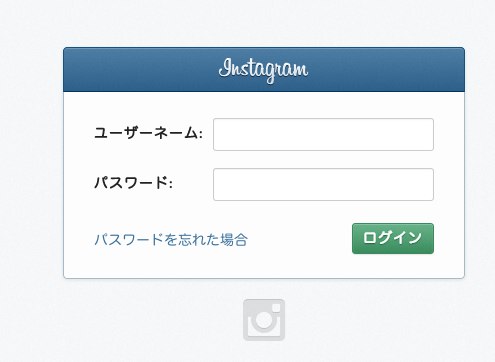
instagram.comにアクセスしまして、右上のログインボタンを押します。

ユーザーネームとパスワードを入力します。するとホーム画面が表示されます。

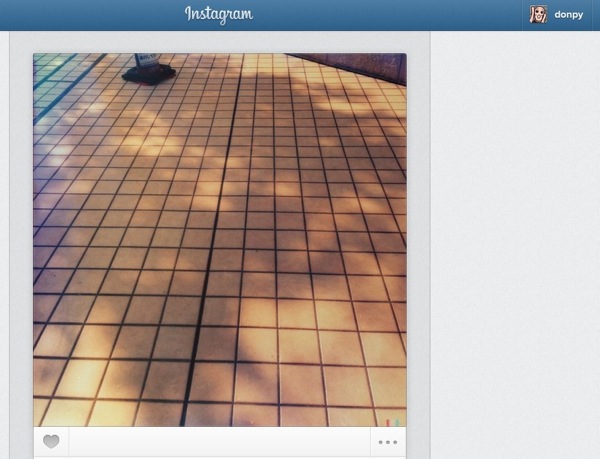
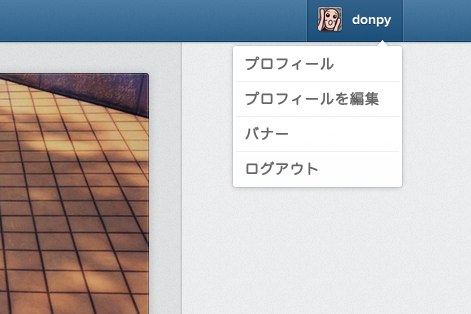
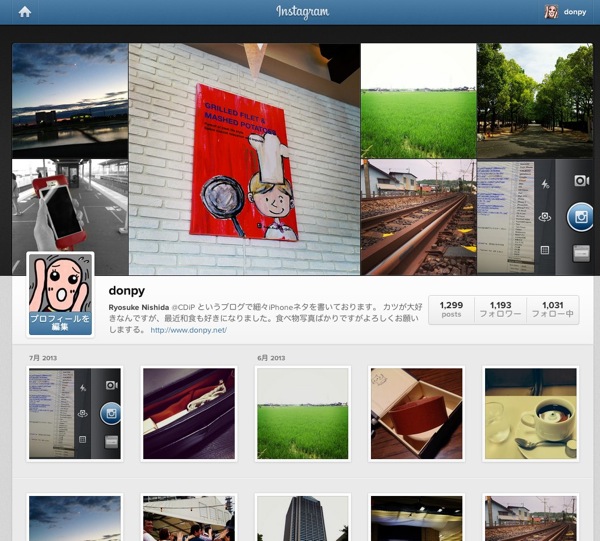
シンプルなTOP画面です。こちらには Instagram のタイムラインが流れています。右上の自分のアイコンをクリックしますとメニューが表示されます。

こちらの「プロフィール」をクリックするとマイページ的なものが表示されます。

マイページそのものは以前からアクセスすることもできましたし、PCから見てもかなり充実していますよね。画像をマウスオーバーするとLike数とかコメント数とかが確認できる仕様になっています。
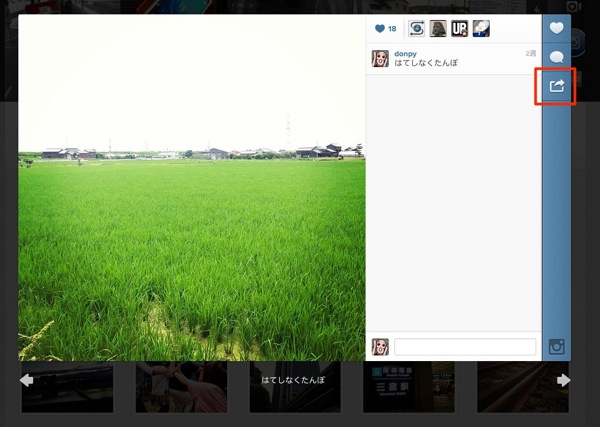
この写真の中からシェアしたい写真を選択します。

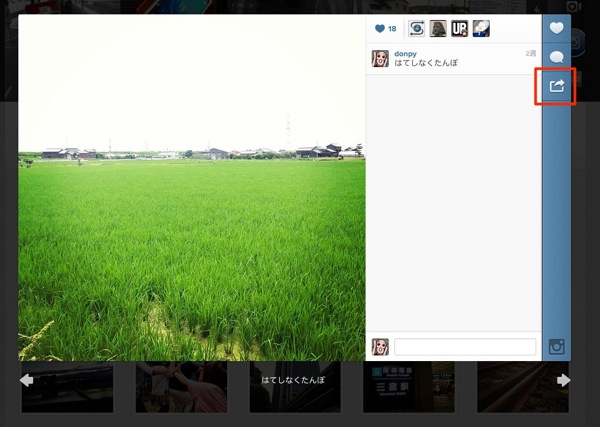
はい、表示されましたよ。そして、右の矢印アイコンをクリックしますと、

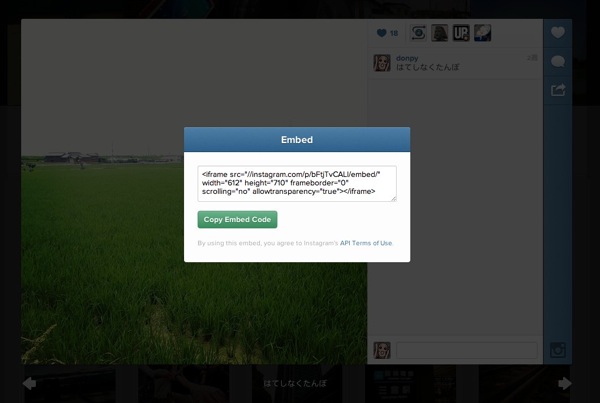
こんな感じでブログに貼り付けるコードが出てきます。このコードをブログにコピー&ペーストすればOK。
こんな感じになるわけですな。なるほど、Instagramっぽい画像投稿の画面になりますね。素敵。
写真をメインに発信をやりたい方にはおすすめかつ手軽な機能ですね。ぜひみなさんの発信にお役立てください!いいね、これ。
ブログへのいいね!もそのノリで是非!
参考にさせていただいたエントリー
◆ Instagram、ウェブへの埋め込み機能を提供開始!
( via gori.me )
.







