[ WordPress ] やった!!たった10分で。ほんの3つのプラグインと1つのサービス導入でブログが 200% 高速化しました!


今日は幸せ気分の @donpy です。
なんで幸せかって?そりゃあ、自分のブログがちょっとでも高速化できたら幸せに感じるものです。
みなさんは超高速なサーバーとか契約して、快適な感じに見えてそれはもううらやましい限りなんですが、わけありまして、今のサーバーを離れるつもりは今のところないんです。
ならば、そんな制限のあるサーバーの中で、できるだけのことはやりたいと思うじゃないですか。
ってことで、みなさんもご存知のようにこのサイトの読み込み、めっちゃ遅いですよね。とりあえず10秒くらいかかるんじゃないかってレベルで遅い。
それもこれも私のhtmlが汚いとかデカイ画像なんとかしろよとか色々とあると思うんですが、それはそれで棚に上げといてでもどうにかならんもんかなと思っていたら、あったんですよ、素晴らしい方法が。ま、有名な方法でもありますのでみなさんやってるのかもしれませんが。
しかも、当ブログのサーバーは何かあるとすぐ落ちてしまうってのは公然の秘密にもならないくらい有名ですし、いつぞやの「Facebookアプリがクソ重い」エントリーをしたときなんかは数十、いや、数百のはてブコメやらTwitterで「おまえのブログがクソ重いWWWWW」とけなしともはげましともとれる暖かいお言葉をちょうだいし、くそ、このやろ、俺のバカヤロウ!と泣きながらちゃぶ台返し100連発していたのは懐かしい思い出です。みなさんありがとうございます。
まあ、それくらいブログの高速化、安定化というのは私にとっては夢のような話でもあるわけです。そしてこんな重いサイトでもちゃんと効果が目に見えて出ますし、私のような知識のない方でも簡単に高速化できちゃうってことでシェアしてみたいと思います。
この日曜の午後の時間にぜひ挑戦して見てもらいたいと思い、エントリーしてみました。
まずはビフォーアフターを見ていただきます。
方法をご紹介する前にまずはどんな変化があったのか、ビフォーアフターを見ていただくことにしましょう。

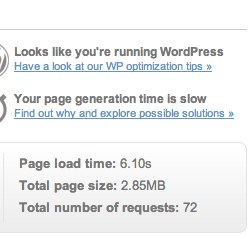
6秒越えてる(笑)
こちらは「GTmetrix」というサイト高速化に役立つサイトで計測した対策前のページ読み込み時間なんですが、6秒以上かかっています。なんでも gori.me さんの記事を読んでみると理想のページの表示時間は最低でも2秒以内、目指すべきは1秒以内と言われているみたいなんです。そんなもん、私のところ見てる方々ってどれだけ気が長い心の広いひとたちなんだ!感謝しまくりボンバー!!!じゃないすか。
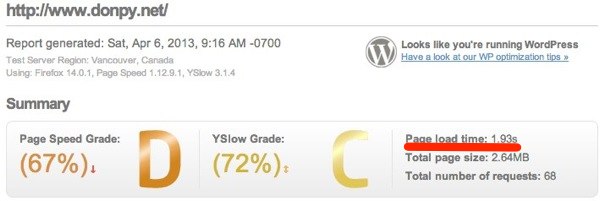
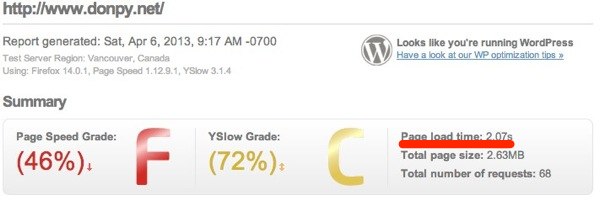
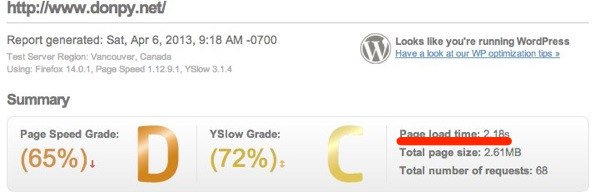
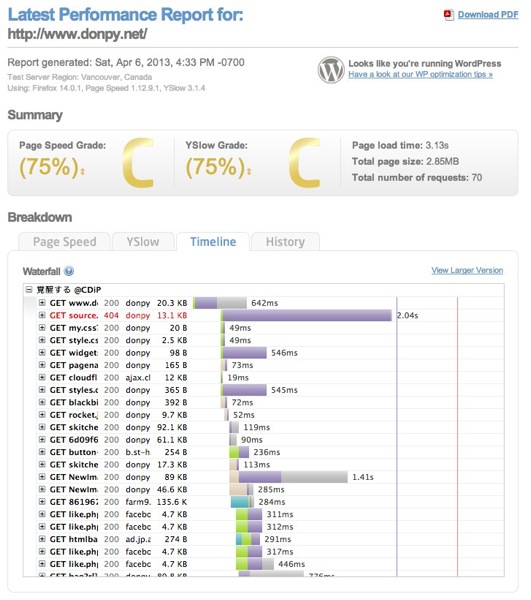
これがね、こんな風になっちゃうんですよ。



まぐれもあると思いますので3回ほど計測してみたのですが、左のアルファベット評価は無視していただくとして右の「Page load time」を見ていただけるとわかりますように、読み込みスピードが3倍ほど向上していることがわかりますね。これは劇的な変化です。正直ブログ弄ってて一番感動しました。
とは言え、これは計測値なんで、実際の表示スピードは3倍以上とか体感できるかどうかは保証できないわけですし、計るごとに遅くなってるような気がしてこれあと1000回くらい計測したら1000秒とかなるんじゃないかとガクブルしたりもしています。
冗談はさておき、今日紹介したい高速化の方法はやってる人はやってる、ブログを「キャッシュ」化する方法です。
きっかけはこちらのエントリー
まあ、いつものようにRSSの巡回をしておりますと、以下のエントリーに巡り合えました。
これに関連する記事が3つほどありまして、
◇ ページの読み込み速度を劇的に改善!CloudFlareとW3 Total Cacheを組み合わせて高速化する方法 | gori.me
これらのエントリーを読めば解決です。あとの私の文章を読む必要はまったくありません。お疲れさまでした。
それでも気になる方は次をご覧頂ければと。。。
死ぬほど重い「@CDiP」の高速化へのステップバイステップ
導入は思ったよりも簡単です。以下の4つのステップで完了することができます。
1.WordPressに3つのプラグインをインストールする。
2.CDNサービスの「CLOUDFLARE」に登録する。
3.ネームサーバーの書き換えを行う。
4.各プラグインの設定をする。
ではひとつひとつのステップを見ていくことにしましょう。
◆ 1.WordPressに3つのプラグインをインストールする。

ブログのキャッシュ化には以下の3つのプラグインを導入します。
・W3 Total Cache
・001 Prime Strategy Translate Accelerator
・DB Cache Reloaded Fix
いずれもWordPressの管理画面からプラグインサーチで見つかるほど有名なプラグインなのであえてリンクは貼りません。それぞれ、ブログ全体のキャッシュ化、翻訳ファイルのキャッシュ化、データベースのキャッシュ化に役立つプラグインなんだそうですが、詳しいことはよくわかりません。とりあえずはインストールだけして細かい設定は弄らず次に行きましょう。
他のキャッシュ化プラグインも多数あるようですが、それ以外は逆に消したほうが最大限効果を発揮するとのことでした。
◆ 2.CDNサービスの「CLOUDFLARE」に登録する。
CDNサービスとは画像とか動画などの比較的高容量なコンテンツを外部サーバーにキャッシュして自ブログの負荷を分散させるサービスです。これに登録することにより自ブログの負荷がかなり軽くなるようで、このサービスと W3 Total Cache との組み合わせで大きな効果が発揮されるようです。

登録は簡単で、CLOUDFLAREに接続してユーザー登録を行うだけ。
細かい手順はこちらのエントリーが参考になるかと思います。画像付きでわかりやすいです。
◇ 【画像付き導入記】 CloudFlareが便利そうなんでWordpressブログに導入してみた | IDEA*IDEA
サイトのURLとかメールアドレスを登録した後、料金プランの選択があるんですが、そこを迷わず「Free」と登録すれば無料でサービスを利用できます。
手順に沿って設定していくと、必要な情報をCLOUDFLARE側が勝手に取得してきます。最終的にはCLOUDFLARE側から新しいDNSが付与されるので、有効にするためには自サーバーのネームサーバーの書き換えが必要になります。CLOUDFLAREからの指示通り、ここで一旦設定を止めて、ネームサーバーの書き換えをしましょう。
◆ 3.ネームサーバーの書き換えを行う。
実は私自身はサーバーを直接弄れる立場ではないので、管理者の方にお願いをしてネームサーバーを書き換えていただきました。書き換えが完了したら再度CLOUDFLAREの設定画面に戻り、次のステップに進みますと、CLOUDFLAREの設定は完了します。
◆ 4.各プラグインの設定をする。
これで準備が整いました。あとは細かいプラグインの設定を行うのですが、ほんと設定項目が多くて私にはよくわからない点も多かったのですが、「W3 Total Cache」の設定のみ変更することで対応しました。

Performanceというメニューが左サイドバーに表示されていますので、そちらをクリックし、そこから各設定を行っていきます。
・General Settings
ここではどのキャッシュを有効にするかを設定します。私の場合は
・Page Cache
・Browser Cache
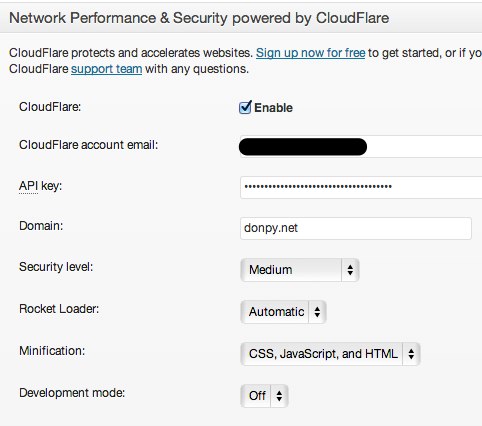
・Network Performance & Security Powered by CloudFlare
この3つだけを有効(Enable)にしました。
1つ目の「Page Cache」は特に何も触っていません。
2つ目の「Browser Cache」は有効にしただけで特に何も触りませんでした。
3つ目のCloudFlare項目に関してはemailアカウントとAPIkeyが必要なので、CLOUDFLAREの「Account」タブからAPIkeyが確認できますのでそれを入力すればOKです。domainについては「www.donpy.net」ではなく「donpy.net」と入力すると私の場合はうまくいきました。
だいたいこんな感じです。

・Page Cache
General Settingsでは有効にだけしたPage Cacheですが、私のブログの場合、WP-touchを使っていますのでそちらへのアクセスをするモバイルに対してはキャッシュを無効にする除外設定をしないと iPhone からもPCページが見えてしまいます。左サイドバーにある「Page Cache」をクリックするとさらに詳細な設定ができます。クリックして画面下の方へスクロールしますと「Advanced」という設定項目があり、その中の「Rejected user agents」の項目に
iphone
ipod
ipad
pre
pixi
iemobile
iemobile/7.0
aspen
incognito
webmate
android
dream
cupcake
froyo
blackberry9500
blackberry9520
blackberry9530
blackberry9550
blackberry 9800
blackberry 9850
blackberry 9860
blackberry 9780
webos
s8000
bada
googlebot-mobile
adsbot-google
をコピペすることで、モバイルからのアクセスも従来通り実現できます。レスポンシブデザインの場合は必要ないのかもしれませんね。
これですべての設定が完了しました。おそらくここまでで10分程度でできると思います。あとはDNSの書き換えを行っていますので1時間程度待てば徐々に効果が出てくると思います。
あとがき
実はこのキャッシュ導入直後、一部のブラウザで文字化けする問題が生じておりました。

酷いですね。
それに伴い、キャッシュを無効にしたり、CLOUFLAREを切ってしまったりしててんやわんやな状態になっておりました。これはキャッシュをしたから問題が起こったのではなく、もともとの私のブログの header.php の記述に問題があったようです。文字コードの宣言の手前に javascript など後から追加したものを置いてしまっていたのが原因だったようです。
まあ、なんだかんだ実際は10分で全部終わるわけではありませんが、正味の作業はそれくらいかなということで。
今回の高速化の作業の中で一番勉強になったのは、「GTmetrix」の評価です。

確かに Page load time の改善は大幅に見られたものの、私のブログで改善すべき点が明確に洗い出されました。
まあ、薄々は気付いていましたけど。
ページ読み込みに際して異常に時間がかかっている要素も色々と洗い出してくれますので、ソース内のゴミの除去にも役立つと思いますのでぜひみなさんも試してみてください。Twitter anywhere などもう使えないのにヘッダーとか他のphpにゴミとして残っているとかあると思いますよ。
それと、今回最も感謝すべきは、
iPhone研究室の @iphone_lab さんと
gori.me の @planetofgori さんです。
こういう先人がいないと私は何もできません。本当にありがとうございました。
また文字化け問題にはブログ「Box of Pictures」の @monochr さんの多大なる協力で解決することができました。ありがとうございました。
あなたのいいね!がブログ高速化のモチベーションです!!是非下さい!!w
ブログへのいいね!もそのノリで是非!
.











